個人事業主必見!WordPressで作る「ダサい」サイトを避ける10のコツ
個人事業主にとって、ビジネスを成功させるためにはブログやWebサイトの運営など、オンラインの取り組みが欠かせません
特にWebサイトはお客様に最初に知ってもらうきっかけになる窓口です。そのため、サイトのデザインや使い勝手が与える第一印象が非常に大切です。
WordPressを使って誰でも簡単にサイトを作れる一方で、デザインや構成次第では「ダサい」と感じさせてしまうことがあります。
訪問者にそのような印象を与えてしまうと、サイトからすぐに離れてしまったり、ビジネスの信頼性を損なうリスクも高まります。
そこで、本記事では「ダサい」デザインの落とし穴を避け、魅力的なサイトを作るための10のコツを紹介します。
これらのコツを実践することで、あなたのビジネスの成功につながる強力なオンラインプレゼンスを築けるはずです。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
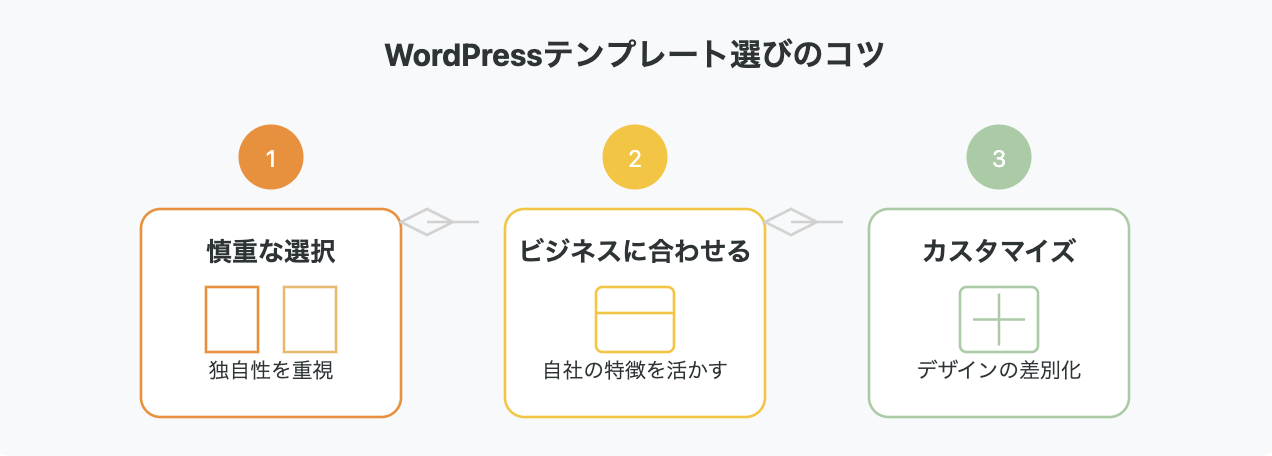
コツ1:テンプレート選びは慎重に

WordPressテンプレート選びの3つのポイント:1.独自性を重視した慎重な選択、2.ビジネスの特徴に合わせたテンプレートの選定、3.カスタマイズによるデザインの差別化を図解で説明したインフォグラフィック
WordPressには数多くのテンプレートがあり、その中から選ぶだけでも十分に魅力的なサイトを作成できます。
しかし、人気が高すぎるテンプレートをそのまま使ってしまうと、多くのサイトと似たようなデザインになってしまい、ビジネスの個性を打ち出すことが難しくなります。
テンプレートを使用してサイトを作ることは時短につながりますが、オリジナリティを追求することが大切です。
テンプレートを選ぶ際には、ただ流行しているからという理由で選ぶのではなく、自分のビジネスのスタイルやメッセージに合ったものを探しましょう。
また、テンプレートを使用する際、カスタマイズすることもおすすめです。
ヘッダーやフッターのデザイン、フォントのスタイル、カラーリングなどを微調整することで、テンプレートを自分らしいものに変えることができます。
独自性を持たせることで、他のサイトとの差別化が図れ、ビジネスの印象をより強く残すことができるでしょう。
テンプレート選びのポイント
- ビジネスの性質に合ったデザイン
- カスタマイズの自由度
- レスポンシブデザイン対応
- SEO対策が施されているか
- 更新頻度と開発者のサポート体制
テンプレートを選ぶ際は、上記のポイントを考慮しながら、じっくりと比較検討することをおすすめします。
また、有料テンプレートの方が一般的に機能が充実しており、サポートも手厚いので、予算に余裕があれば検討する価値があります。
初心者におすすめのWordPressテンプレート
はじめてWordPressでサイトを作る方に向けて、使いやすいテンプレートをご紹介します。
| SANGO | ブログ向けの日本製テンプレート。操作がシンプルで、記事を書くことに集中できます。 |
| Cocoon | SEO対策が充実した無料テンプレート。豊富なカスタマイズ機能があります。 |
| Lightning | ビジネスサイト向けの多目的テンプレート。日本語サポートが手厚いです。 |
これらのテンプレートは、初心者でも扱いやすく、かつ本格的なサイトが作れるという特徴があります。特にSANGOは、日本人開発者が作っているため、日本語での情報が豊富で、困ったときにも解決方法を見つけやすいでしょう。
また、これらのテンプレートはアップデートが頻繁に行われているため、セキュリティ面でも安心です。ただし、無料版では機能に制限があることもあるので、サイトの規模や目的に応じて、有料版へのアップグレードを検討するとよいでしょう。
コツ2:カラースキームを適切に

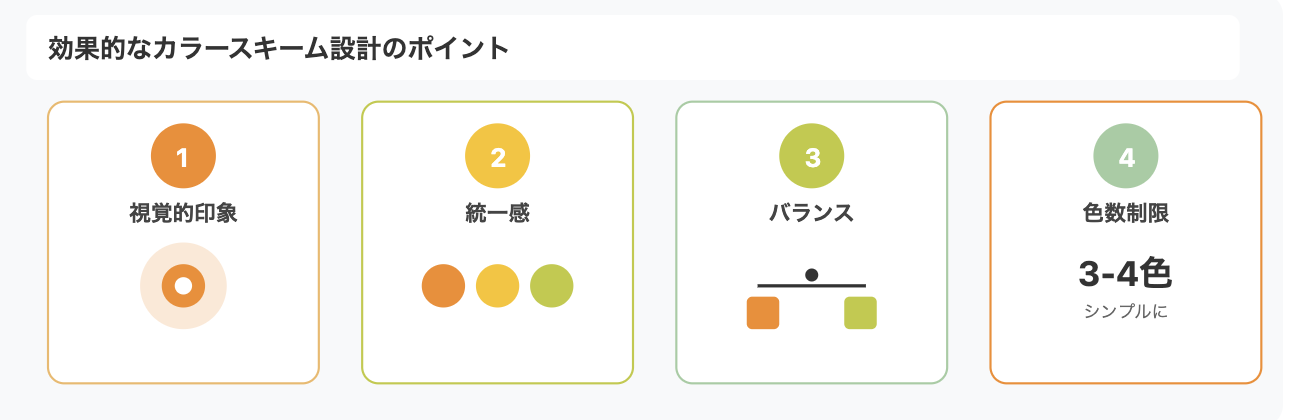
効果的なWebデザインのための4つのカラー原則
色使いはサイト全体の印象を大きく左右する重要な要素です。
訪問者が最初に目にするのは視覚的なデザインですから、目に優しいカラー選びが欠かせません。
さらに、サイトの全体的なビジュアルに一貫性のあるカラーパレットを使用することも重要です。
メインカラー、アクセントカラー、背景色を統一してバランスよく配置しましょう。
たくさんの色を使いすぎると、統一感がなくなり、見た目が雑多で「ダサい」印象を与えてしまいます。3〜4色程度に絞ったカラーパレットを設定し、これに基づいて各要素をデザインすると、より洗練された印象を与えられます。
効果的なカラースキームの作り方
- ブランドカラーを基準にする
- 色相環を活用して調和のとれた配色を選ぶ
- 白や黒、グレーなどのニュートラルカラーを効果的に使う
- コントラストを考慮し、読みやすさを確保する
- カラーパレットツールを活用する(例:Adobe Color、Coolors)
カラースキームを決める際は、自社のブランドイメージや業界の傾向も考慮しましょう。
例えば、環境関連のビジネスであれば緑系の色を基調にするなど、ビジネスの性質に合わせた色選びが効果的です。
コツ3:フォント選びはシンプルに
フォント選びは、サイト全体の印象を左右する重要な要素です。
特に個人事業主のビジネスサイトでは、内容をしっかり伝えることが重要なので、装飾が過剰なフォントや、曲線が多く複雑なフォントは避けましょう。
例えばサンセリフ体(ゴシック体)のようなシンプルで視認性の高いものがおすすめです。
さらに、複数のフォントを使いすぎないこともポイントです。
あまりに多くのフォントを使うと、サイトが雑多な印象になり、統一感が失われます。
効果的なフォント選びのポイント
- 見出しと本文で異なるフォントを使用(コントラストを付ける)
- フォントサイズは適切に(モバイル表示も考慮)
- 行間や文字間隔にも注意を払う
- Web フォントの活用(Google Fonts など)
- ブランドイメージに合ったフォントを選択
フォントの選択は、サイトの雰囲気づくりに大きく貢献します。
例えば、ビジネスサイトであれば信頼感を与えるようなフォント、クリエイティブな業種であれば個性的なフォントを選ぶなど、ビジネスの特性に合わせて選択することが重要です。
コツ4:低解像度の画像を使用しない
画像は、視覚的なインパクトを与える大切な要素です。
低解像度の画像を使うと、サイト全体の印象が一気に「ダサい」ものになってしまう可能性があります。
そこで、高品質の写真やグラフィックを使用することが非常に重要です。
プロのカメラマンに撮影を依頼するのも一つの手ですが、コストを抑えたい場合は、無料の高解像度画像サイト(UnsplashやPexelsなど)から写真を選ぶと良いでしょう。
また、画像の圧縮にも注意し、ページの読み込み速度に影響を与えないように最適化を行うことが大切です。
画像の最適化テクニック
- 適切なファイル形式の選択(JPEG, PNG, WebP など)
- 画像圧縮ツールの利用(TinyPNG, Kraken.io など)
- レスポンシブ画像の実装
- 遅延読み込み(Lazy Loading)の活用
- CDN(Content Delivery Network)の利用
画像の最適化は、サイトのパフォーマンス向上に直結します。
特にモバイル環境でのユーザー体験を向上させるためには、画像の最適化が欠かせません。
また、ALT属性を適切に設定することで、SEO対策にもつながります。
コツ5:レスポンシブデザインの重要性

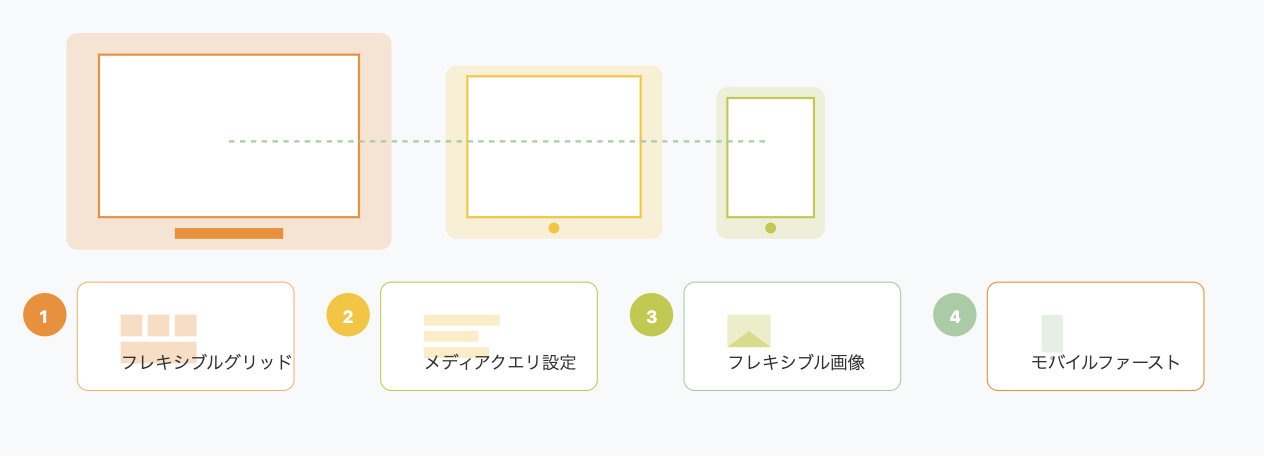
デバイス間の連携とレスポンシブ対応の4つの基本要素
現代では、多くのユーザーがスマートフォンやタブレットでウェブサイトにアクセスしています。
そのため、モバイル対応は必須です。PC用にデザインされたサイトがスマホで閲覧しにくい場合、訪問者がすぐにサイトを離れてしまうリスクが高まります。
こうした事態を防ぐために、レスポンシブデザインを導入し、さまざまなデバイスで快適に表示されるようにすることが重要です。
レスポンシブデザイン実装のポイント
- フレキシブルグリッドレイアウトの使用
- メディアクエリの適切な設定
- フレキシブルな画像とメディアの実装
- タッチフレンドリーなナビゲーション
- コンテンツの優先順位付け(モバイルファーストデザイン)
WordPressのほとんどのモダンテーマは、レスポンシブデザインに対応しています。
しかし、カスタマイズする際には、各デバイスでの表示を必ず確認し、必要に応じて調整を行うことが重要です。
また、Google のモバイルフレンドリーテストなどのツールを活用して、モバイル対応状況をチェックすることをおすすめします。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
コツ6:過度なアニメーションは避ける

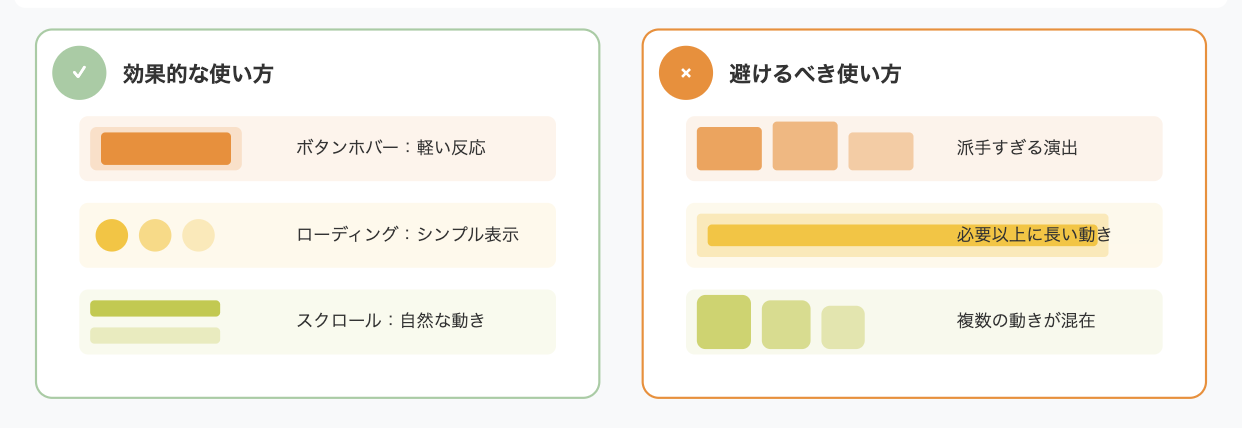
控えめで目的のある動きと、過剰な動きの比較
アニメーションは使いすぎるとサイトが重くなり、見づらくなります。
動きは控えめに、シンプルな効果に留め、ユーザーの注意を必要な部分に引き付けるようにしましょう。
ボタンのホバー効果やスクロールの滑らかさなど、サイト体験を向上させる場面でのみ活用するのがベストです。
効果的なアニメーションの使い方
- ユーザーアクションのフィードバック(ボタンのホバーエフェクトなど)
- コンテンツの遷移(ページ間の移動時のトランジション)
- 注目を集めたい要素のハイライト
- ローディング中の表示(ただし、長すぎないように注意)
- スクロールトリガーのアニメーション(適度に)
アニメーションを実装する際は、パフォーマンスへの影響を常に意識しましょう。
特に、モバイルデバイスでの表示速度低下に注意が必要です。
また、過度なアニメーションは、ユーザーを混乱させたり、目的のコンテンツへのアクセスを妨げる可能性があるため、ユーザビリティを損なわないよう注意が必要です。
コツ7:ナビゲーションをシンプルに

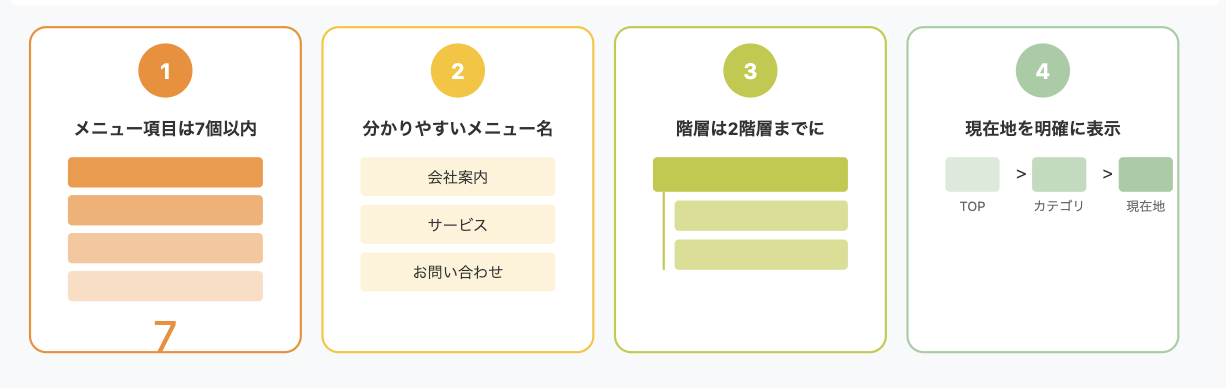
ユーザーを迷わせないメニュー設計のポイント
ウェブサイトのナビゲーションは、訪問者が欲しい情報に素早くたどり着くための鍵となります。複雑なメニューやリンクの配置を避け、ユーザーが迷わずに目的のページへアクセスできるようにすることが重要です。
効果的なナビゲーション設計のポイント
- メインメニューは7項目以内に抑える
- わかりやすいラベルを使用する
- ドロップダウンメニューは深すぎないようにする
- 現在地を明確に示す(パンくずリストの活用)
- モバイル向けにハンバーガーメニューを適切に実装する
ナビゲーションの設計では、ユーザーの行動パターンを考慮することが重要です。
最も重要なページや頻繁にアクセスされるページへのリンクを優先的に配置し、ユーザーの動線を意識したレイアウトを心がけましょう。
検索機能の重要性
また、サイト内検索機能を実装することも効果的です。
特にコンテンツが多いサイトでは、ユーザーが直接キーワードで情報を探せるようにすることで、ナビゲーションの補完となります。
WordPressには標準で検索機能が備わっていますが、より高度な検索機能を求める場合は、専用のプラグインを活用するのも良いでしょう。
コツ8:コンテンツの一貫性を保つ
Webサイトの各ページにおけるデザインとコンテンツのトーンの一貫性を保ちましょう。
異なるページで異なるデザインやフォント、色使いを使用すると、サイト全体のまとまりがなくなり、訪問者に混乱を招く可能性があります。
また、コンテンツの内容についても誤字脱字のチェックを忘れずに行いましょう。
誤字脱字や文章の整合性が取れていないと、ビジネスの信頼性に悪影響を与えることがあります。
コンテンツの一貫性を保つためのポイント
デザインの統一感は、サイトの印象を大きく左右します。まず重要なのが、全てのページで統一されたヘッダーとフッターを使用することです。ユーザーがどのページを見ても、同じブランドイメージを感じられるようにしましょう。
カラースキームとフォントの選択も慎重に行う必要があります。主要カラーを3色程度に絞り、それらを一貫して使用することで、プロフェッショナルな印象を与えることができます。フォントについても、見出しと本文で使い分けるフォントを決めておき、それを全ページで統一することが大切です。
文章のトーンや語調の統一も、ブランドイメージを確立する上で重要な要素となります。フォーマルな表現を使うのか、カジュアルな語り口にするのか、ターゲットとなる読者層に合わせて決定し、一貫性を保ちましょう。
画像やイラストについても、同じテイストのものを使用することで、サイト全体の統一感が生まれます。例えば、写真を使用する場合は同じような明るさや色調のものを選び、イラストの場合は同じタッチのものを使用するようにします。
定期的な見直しと更新の重要性
コンテンツの一貫性を保つには、定期的な見直しと更新が欠かせません。
古いページと新しいページで表現が異なっていたり、情報が矛盾していたりすると、サイトの信頼性が低下してしまいます。
最低でも月1回は全ページを確認し、古くなった情報や不統一な表現がないかチェックすることをおすすめします。特に、以下の点に注意を払いましょう:
- サービス内容や料金の表記に齟齬がないか
- 会社情報や連絡先が最新のものになっているか
- 季節や時期に合わないコンテンツが残っていないか
- 新旧のページで説明の仕方に違いがないか
このように丁寧にメンテナンスを行うことで、ユーザーに一貫した体験を提供し、ブランドへの信頼を高めることができます。
コンテンツ品質の確保
コンテンツの品質を高めるためには、以下の点に注意しましょう:
- 読みやすい文章構成(短い段落、適切な見出しの使用)
- ターゲット読者に合わせた適切な言葉遣い
- 有益で正確な情報の提供
- 定期的なコンテンツの更新と古い情報の削除または更新
- SEOを意識したキーワードの適切な使用(ただし過剰にならないように注意)
質の高いコンテンツを提供し続けることは、訪問者の信頼を獲得し、リピーターを増やすための重要な要素です。また、Googleなどの検索エンジンも質の高いコンテンツを評価するため、SEO効果も期待できます。
コツ9:プラグインの選び方
WordPressサイトではプラグインが大きな役割を果たしますが、不必要なプラグインを使わないようにしましょう。プラグインを大量にインストールすると、サイトの読み込み速度が遅くなり、パフォーマンスが低下してしまいます。これにより、ユーザーの離脱率が上がり、SEOにも悪影響を及ぼします。
また、プラグインを選ぶ際は、信頼性のあるものを選定しましょう。レビューが高く、定期的に更新されているプラグインはセキュリティ面でも安心です。
プラグイン選びのポイント
WordPressでプラグインを選ぶ際は、必要最小限のものだけを使用することが重要です。
プラグインを入れすぎると、サイトの表示速度が遅くなったり、セキュリティ上のリスクが高まったりする可能性があります。新しいプラグインを入れる前に、本当にそのプラグインが必要かどうかをよく検討しましょう。
プラグインの信頼性を確認することも、安全なサイト運営には欠かせません。
WordPressプラグインディレクトリでの評価を確認し、星評価が4つ以上で、ダウンロード数が多いものを選ぶようにしましょう。多くのユーザーが使用しているプラグインは、不具合が見つかりやすく、修正も早い傾向にあります。
更新頻度とサポート体制の確認
プラグインの更新頻度は、セキュリティと安定性の観点から非常に重要です。
最終更新日が3ヶ月以内のプラグインを選ぶようにしましょう。古いプラグインは、最新のWordPressバージョンとの互換性に問題が生じる可能性があります。
有料プラグインの利用も積極的に検討する価値があります。無料版と比べて機能が充実していることはもちろん、専門的なサポートが受けられることが大きな利点です。特にビジネスで使用する重要な機能については、有料版の導入を検討しましょう。
互換性チェックの重要性
プラグインを導入する前に、必ずWordPress本体やテーマとの互換性を確認することが大切です。
互換性の問題があると、サイトが正常に表示されなくなったり、最悪の場合はサイトがダウンしてしまう可能性もあります。
特に注意が必要なのは以下のような場合です:
- WordPressの新しいバージョンがリリースされた直後
- 複数のプラグインが同じような機能を持っている場合
- カスタマイズされたテーマを使用している場合
プラグインを導入する際は、まずテスト環境で動作確認を行い、問題がないことを確認してから本番環境に導入することをおすすめします。また、新しいプラグインを入れる前には必ずバックアップを取っておくことも忘れずに行いましょう。
これらの点に気をつけることで、安定した運用が可能になり、サイトのパフォーマンスを最大限に引き出すことができます。
おすすめの基本プラグイン
以下は、多くのWordPressサイトで有用な基本的なプラグインです:
- Yoast SEO(SEO対策)
- Wordfence Security(セキュリティ対策)
- WP Rocket(キャッシュ管理とサイト高速化)
- Contact Form 7(問い合わせフォーム作成)
- UpdraftPlus(バックアップ)
これらのプラグインは広く使われており、信頼性が高いですが、自分のサイトに本当に必要かどうかを見極めてから導入しましょう。また、プラグインの設定や使い方をしっかり理解し、適切に運用することが重要です。
コツ10:定期的なメンテナンス
Webサイトは一度作って終わりではなく、定期的にメンテナンスを行う必要があります。サイトの内容やデザインが古くなっていないか、リンク切れや表示崩れがないかを定期的にチェックしましょう。また、WordPressのコアやプラグインの更新を怠ると、セキュリティリスクが高まります。
さらに、ユーザーからのフィードバックを取り入れて、使いやすさやパフォーマンスの改善を行い、常に最新の状態を保つようにしましょう。
定期的なメンテナンスのポイント
WordPressサイトを安全に運営するには、定期的なメンテナンスが欠かせません。
特に重要なのが、WordPressのコア、テーマ、プラグインの更新です。これらの更新には重要なセキュリティパッチが含まれていることが多いため、できるだけ早く適用することをおすすめします。
不要な要素の整理と最適化
サイトの動作を軽快に保つため、使用していないプラグインや古くなったコンテンツは定期的に削除する必要があります。
特にプラグインは、必要なものだけを残し、使用頻度の低いものは思い切って削除しましょう。
データベースの最適化も重要です。長期間運用していると、データベース内に不要なデータが蓄積され、サイトの動作が重くなることがあります。月に1回程度、データベースの最適化を行うことで、パフォーマンスを維持できます。
バックアップとセキュリティ対策
サイトのバックアップは、最低でも週1回は必ず作成しましょう。
重要な更新を行う前には、必ず直前にバックアップを取ることをお忘れなく。バックアップデータは、複数の場所に保存することをおすすめします。
セキュリティ面では、定期的なマルウェアスキャンと不正アクセスのチェックが重要です。セキュリティプラグインを活用し、異常が見つかった場合は即座に対応できる体制を整えておきましょう。
パフォーマンスと分析
サイトの表示速度は、ユーザー体験とSEOの両方に影響します。
Google Page Speed Insightsなどのツールを使って定期的にチェックし、改善点があれば対応しましょう。特に画像の最適化や、キャッシュの設定は重要です。
アクセス解析データの確認も欠かせません。どのページが人気があるのか、どこから訪問者が来ているのかを把握することで、効果的なコンテンツ戦略を立てることができます。Google Analyticsなどのツールを使って、定期的にデータを分析しましょう。
コンテンツの更新計画
最後に重要なのが、コンテンツの定期的な更新です。
古い情報は適宜更新し、新しい記事も継続的に追加していくことで、サイトの価値を保ち続けることができます。更新計画を立て、計画的にコンテンツを充実させていくことをおすすめします。
これらのメンテナンス作業を計画的に行うことで、安定したサイト運営が可能になり、訪問者に快適な閲覧環境を提供することができます。
自動化ツールの活用
メンテナンス作業の一部は自動化することができます。例えば、以下のようなツールやサービスを活用することで、効率的にサイトを管理できます:
- ManageWP(複数のWordPressサイトを一元管理)
- Jetpack(セキュリティ、バックアップ、パフォーマンス最適化など多機能)
- Google Search Console(SEOパフォーマンスの監視)
- Google Analytics(アクセス解析)
これらのツールを適切に活用することで、サイトの健全性を維持し、継続的な改善を行うことができます。ただし、完全に自動化に頼るのではなく、定期的に人の目で確認することも忘れないようにしましょう。
ダサいサイトを避け、ビジネスチャンスを掴みましょう!
せっかく作ったサイトがダサいと、訪問者はすぐに離脱してしまう可能性があります。WordPressで効果的なサイトを作るために、今回紹介した10のコツを実践して、魅力的なサイトを目指しましょう。
これらのコツを意識しながらサイトを構築・運用することで、以下のような効果が期待できます:
- ユーザー体験の向上によるサイト滞在時間の増加
- プロフェッショナルな印象によるブランド価値の向上
- コンバージョン率(問い合わせや購入など)の改善
- 検索エンジンでの順位向上
- リピーターの増加
個人事業主にとって、WordPressは非常に強力なツールです。適切に活用することで、大企業に負けないクオリティのサイトを構築することができます。ただし、WordPressの基本的な使い方や、ウェブデザインの基礎知識を身につけることも重要です。
継続的な学習の重要性
ウェブ技術やデザインのトレンドは日々進化しています。効果的なサイト運営を続けるためには、以下のような方法で継続的に学習することをおすすめします:
- WordPress関連のブログや書籍を定期的にチェック
- ウェブデザインのオンラインコースの受講
- WordPressのコミュニティイベントやセミナーへの参加
- 他の優れたサイトを分析し、良い点を学ぶ
- A/Bテストなどを通じて、自社サイトの改善点を探る
最後に、サイトデザインは重要ですが、最も大切なのは提供する価値そのものです。優れたコンテンツや製品・サービスがあってこそ、サイトの効果が最大限に発揮されます。サイトデザインの改善と並行して、ビジネスの本質的な価値向上にも努めましょう。
弊社アレグビットは、AI+人力でSEO強いコンテンツ生成のお手伝いをしています。人力の割合が多いので、他社の完全AI自動生成のブログよりも、自然な文章で読みやすいコンテンツを提供できます。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!