初心者でも30分で完成!Google サイト作り方ガイド
Google サイトは、Googleが提供する無料のウェブサイト作成ツールです。
技術的な知識がなくても、簡単にプロフェッショナルな外見のウェブサイトを作成できることが特徴です。
Google サイトとは
Google サイトは、ドラッグ&ドロップのインターフェースを使用して、ウェブサイトを作成できるプラットフォームです。
個人のポートフォリオから企業のウェブサイト、プロジェクトページまで、様々な目的に使用できます。
Google サイトの特徴と利点
Googleサイトを利用する上での特徴と利点は以下の通りです。
- 無料で使用可能
- 使いやすいインターフェース
- レスポンシブデザイン(モバイル対応)
- Google製品との連携(ドキュメント、スプレッドシート、フォームなど)
- ホスティングが不要
いきなり結論を言ってしまったような気がしますが、これらを網羅したサービスはほとんどありません。
では、どのように作るのか見て行きましょう。
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
Google サイト作成の準備
サイト作成を始める前に、必要な準備を整えましょう。
Googleアカウントの確認
Google サイトを利用するには、Googleアカウントが必要です。
お持ちでない場合は、こちらから新規作成してください。
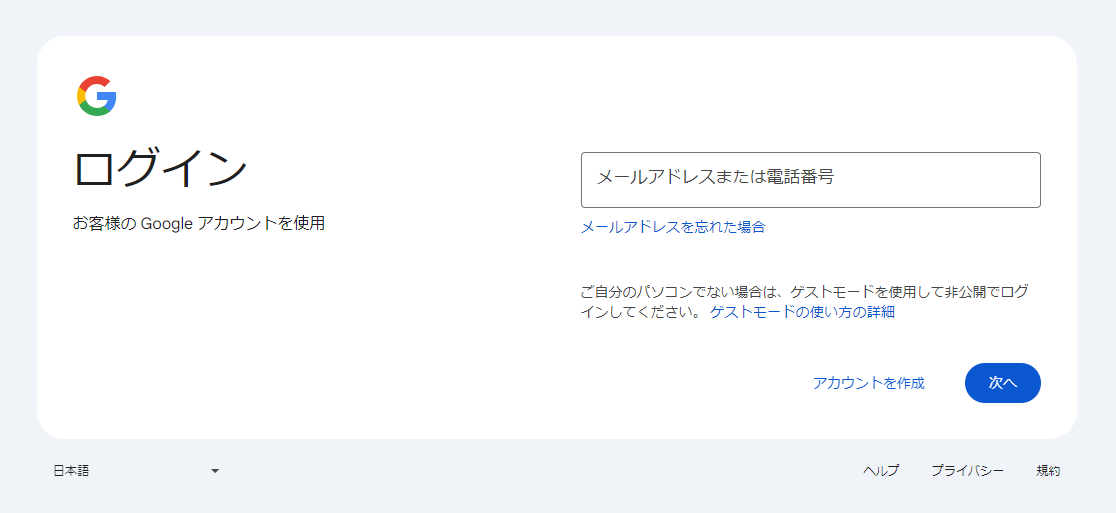
アカウントを新規作成、またはアカウントを既にお持ちの方は、ログインしてください。

Googleサイト作成時のログイン画面。メールアドレスを入力
Google サイトにアクセス
ブラウザで「sites.google.com」にアクセスします。
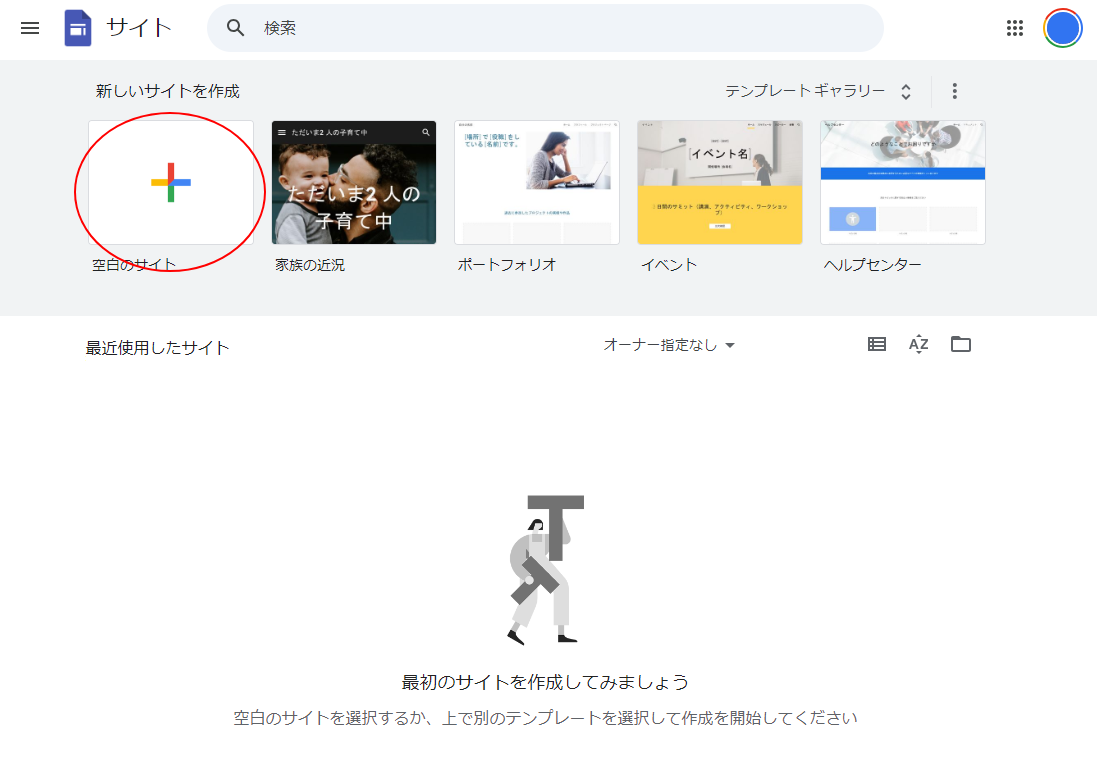
「+」ボタンをクリックして、新しいサイトの作成を開始します。

新しいサイトを作るときに押下するボタン。空白のサイトから新規の作成を作成する
サイトの基本設定
サイトの基本的な設定を行い、全体の方向性を決めます。
サイト名の決定
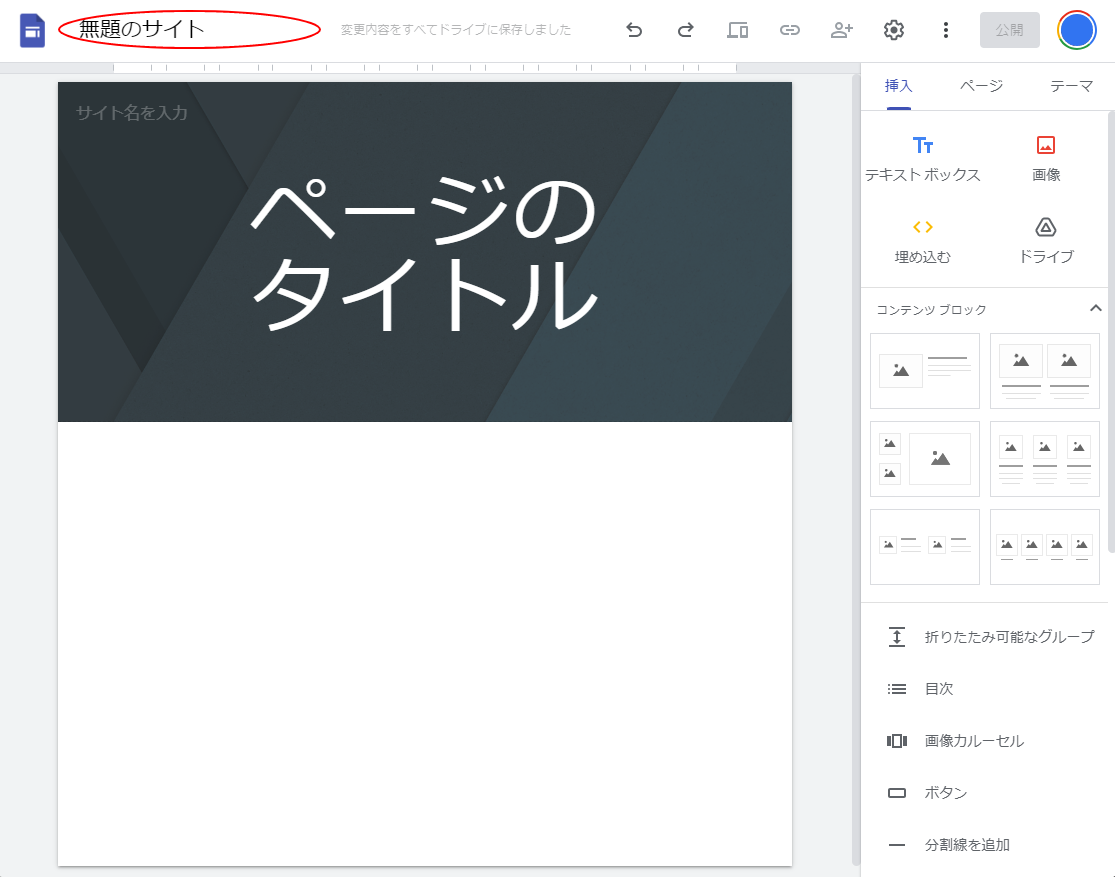
画面上部の「無題のサイト」をクリックし、サイト名を入力します。
サイトの目的や内容を反映した、分かりやすい名前を選びましょう。
なお、このサイトの名称が、自動的にヘッダー部分の「サイト名を入力」にも反映されます。

ページのタイトル入力部分の場所。
テーマの選択
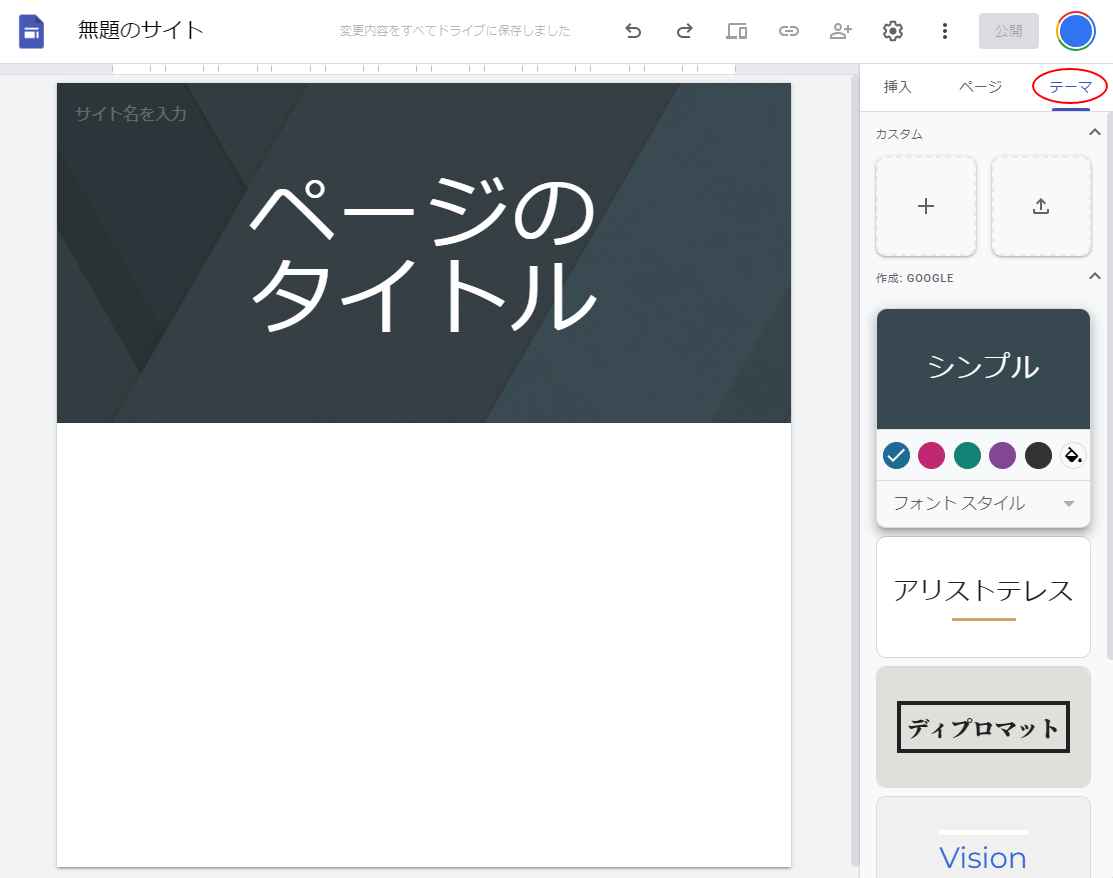
右側のサイドバーから「テーマ」を選択し、サイトの全体的な雰囲気に合うテーマを選びます。
後から変更することもできるので、まずは直感的に好みのものを選んでください。

サイトのテーマを選択するタブの場所
レイアウトの基本
メインページのレイアウトを決めます。
ヘッダー画像の追加や、タイトルの配置などを調整します。
右側のサイドバーを使って、基本的な構造を設定しましょう。
詳しい操作は後述します。
ページの作成と編集
サイトの骨格となるページを作成し、コンテンツを追加していきます。
新しいページの追加
ページタイトルの設定
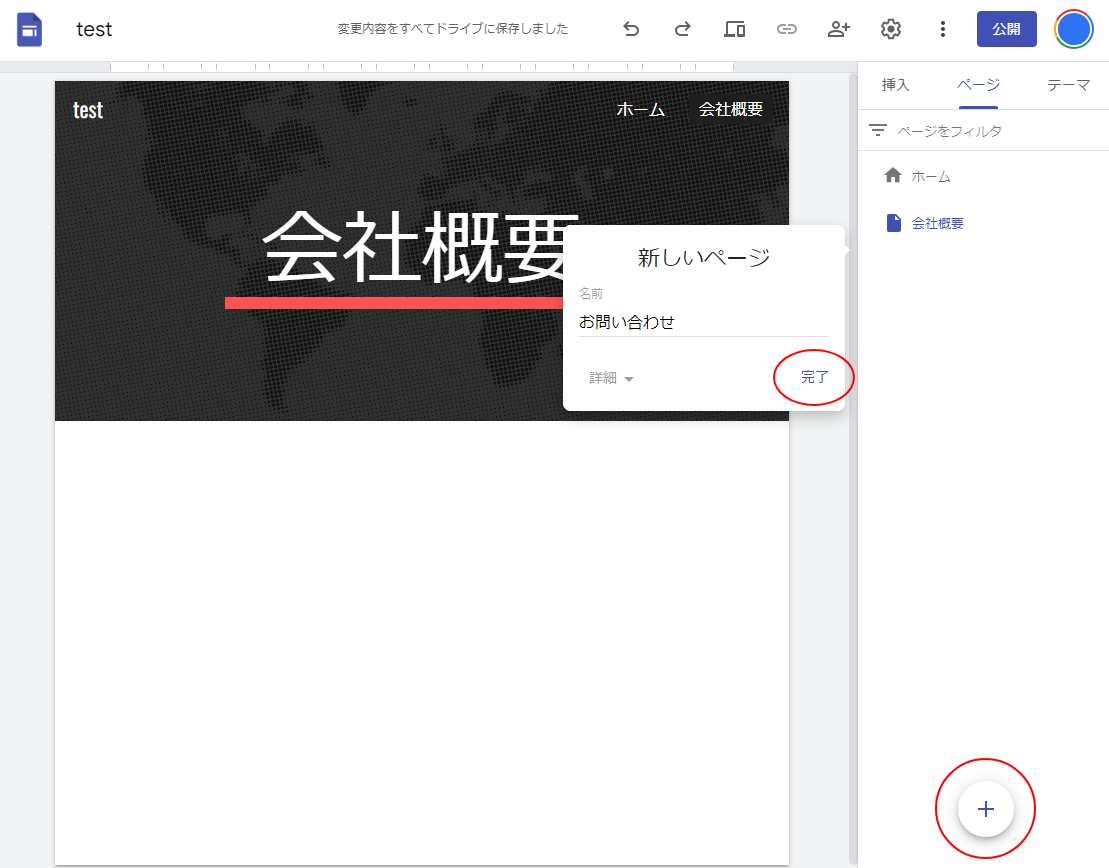
画面上部の「ページ」タブをクリックし、「+」ボタンで新しいページを追加します。
ページタイトルを入力し、「完了」をクリックします。

完了を押したらページタイトルが設定完了
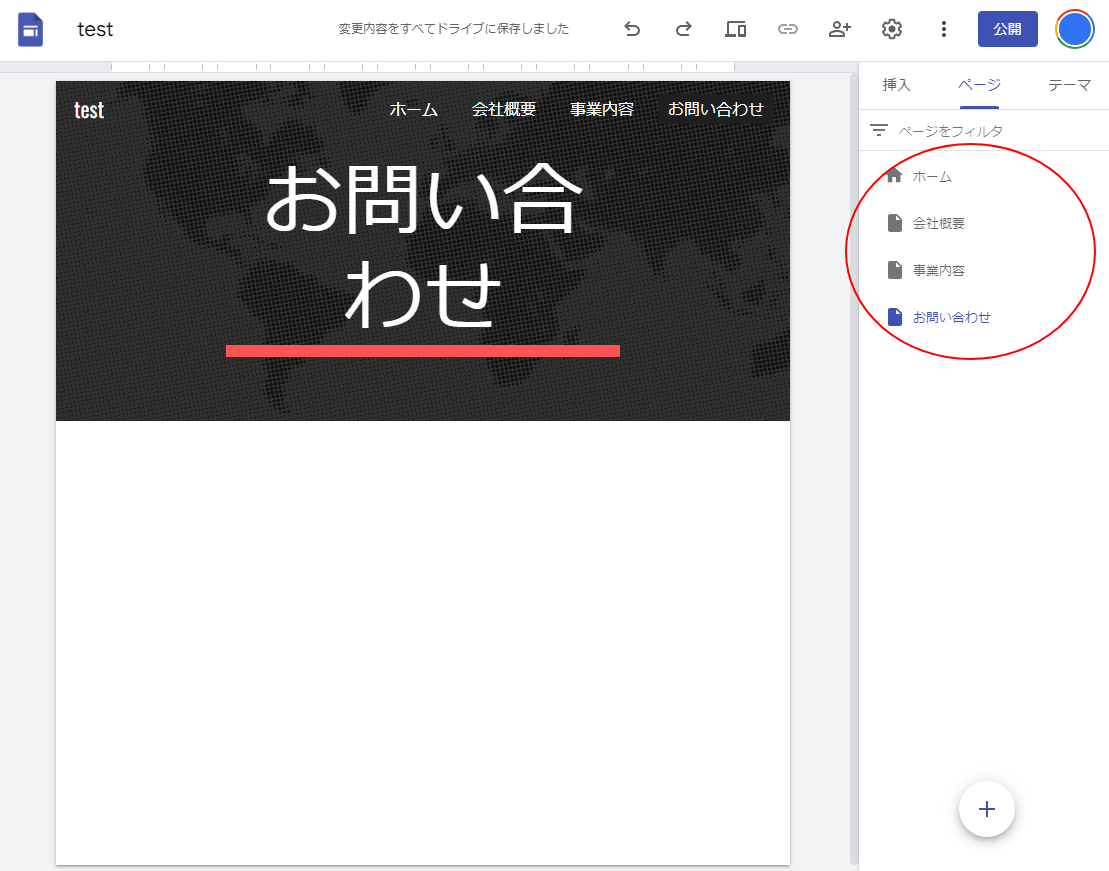
ページの並び替え
ページの順序は、左側のサイドバーでドラッグ&ドロップして変更できます。
ユーザーにとって分かりやすい順序に並べましょう。
ヘッダーのグローバルメニューにも自動的に反映されます。

ドラッグアンドドロップで並び替え可能
コンテンツの追加
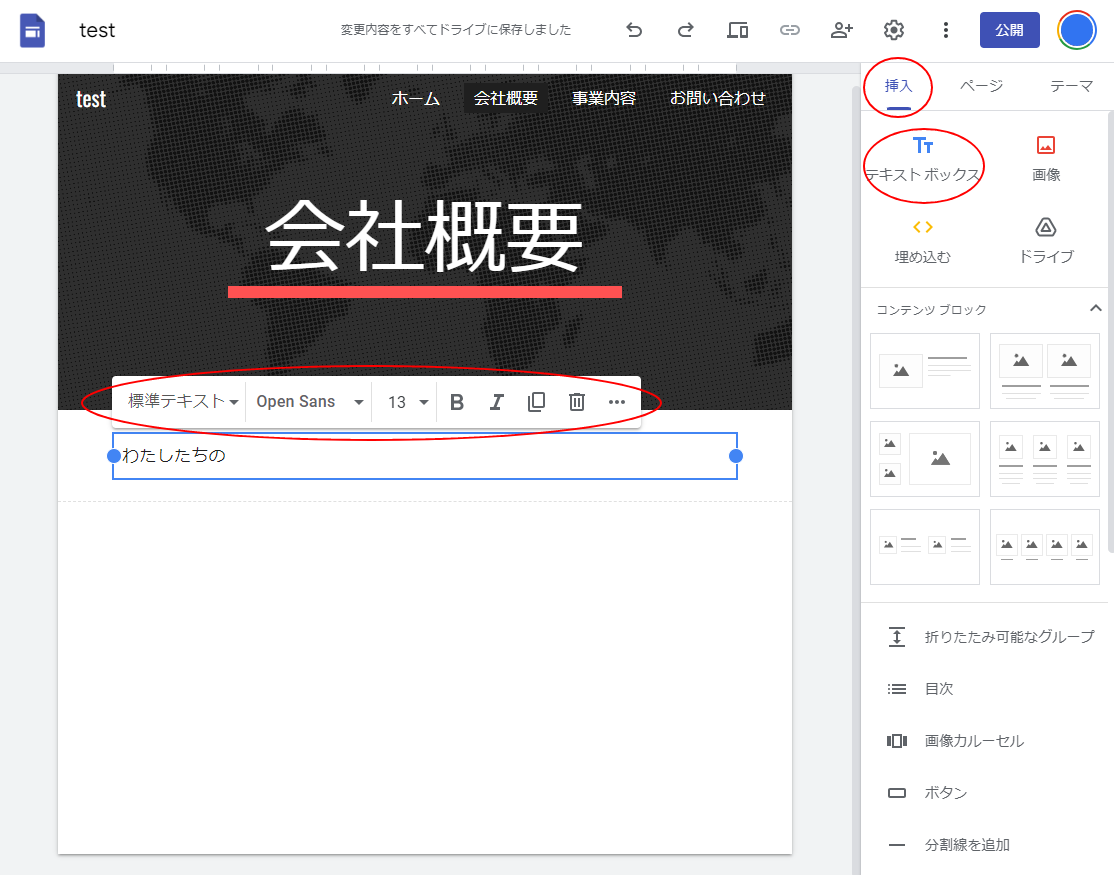
テキストの入力
ページ内の「テキストボックスを追加」をクリックし、必要なテキストを入力します。
フォントサイズや色、配置などは、テキストボックス上部のツールバーで調整できます。

文章を書くときはテキストボックスを利用する
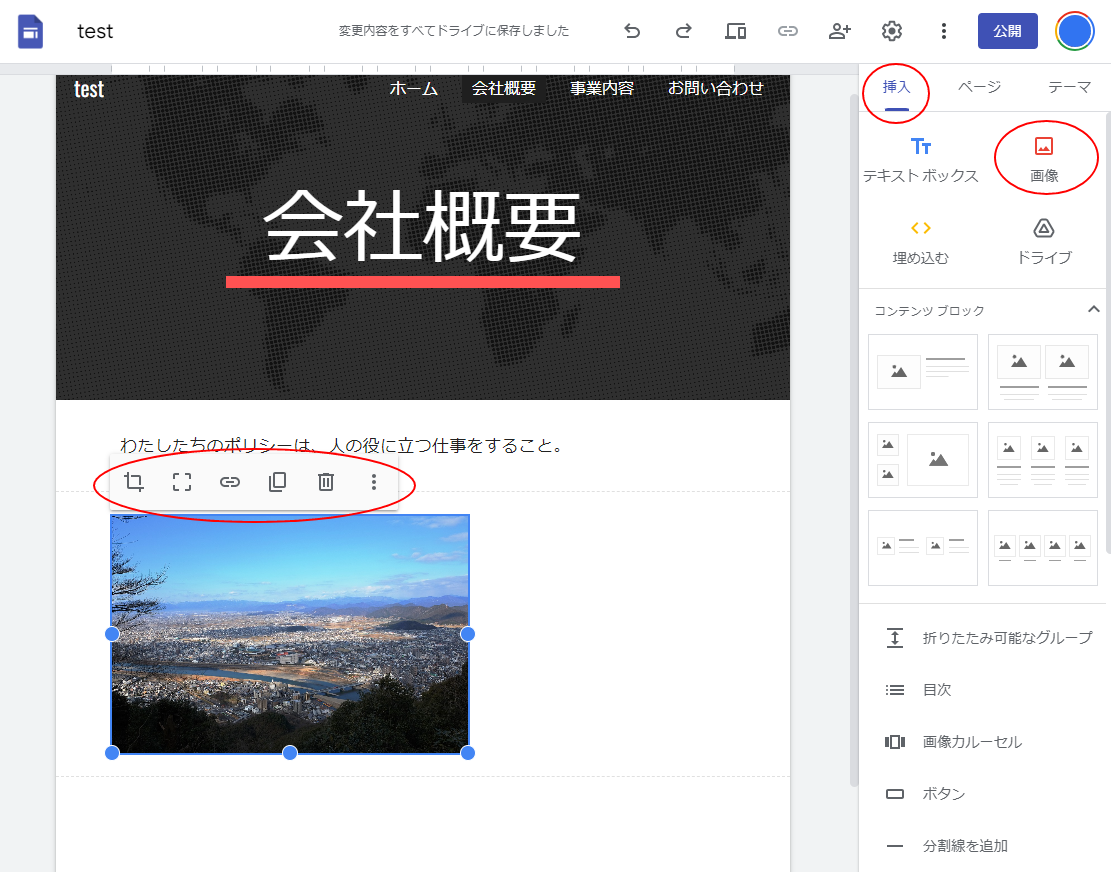
画像の挿入
「挿入」メニューから「画像」を選択し、自分のコンピュータからアップロードするか、Googleフォトから選択します。
画像のサイズや位置は、ドラッグして調整できます。

文字だけでなく、画像があったほうがユーザビリティが良い
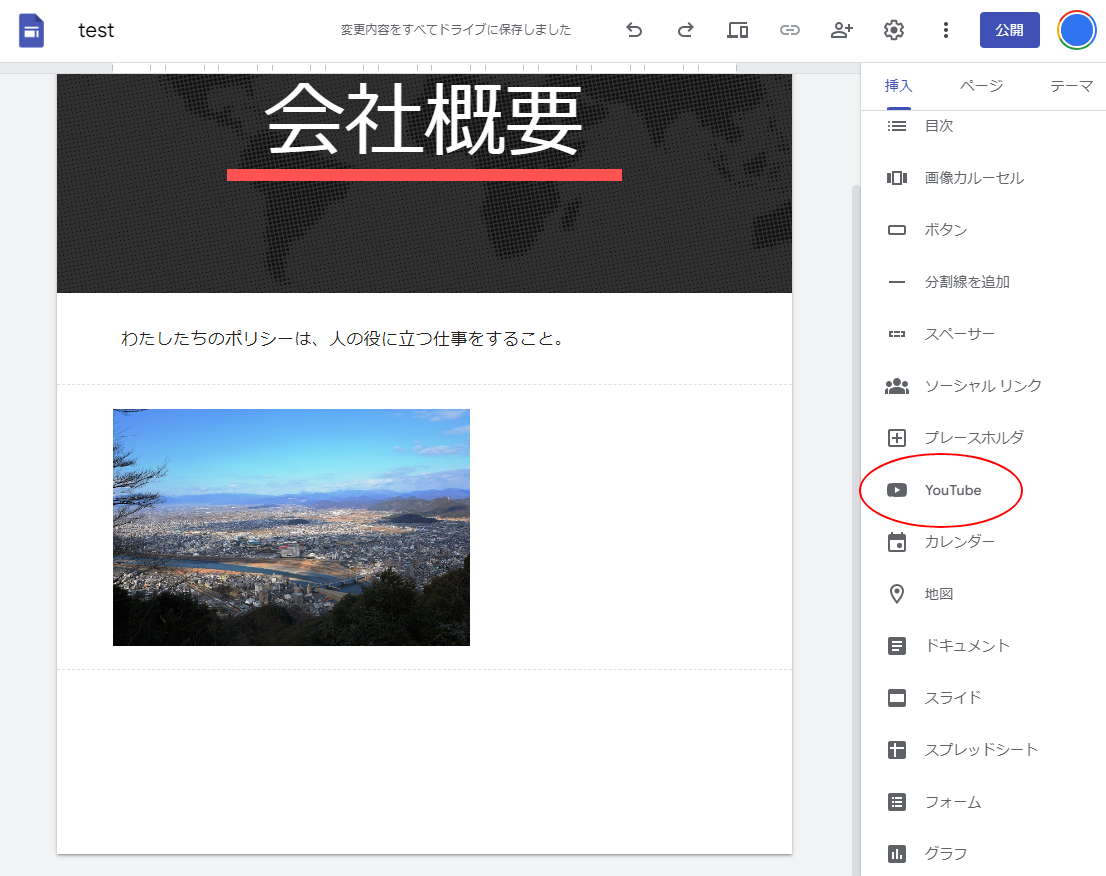
動画の埋め込み
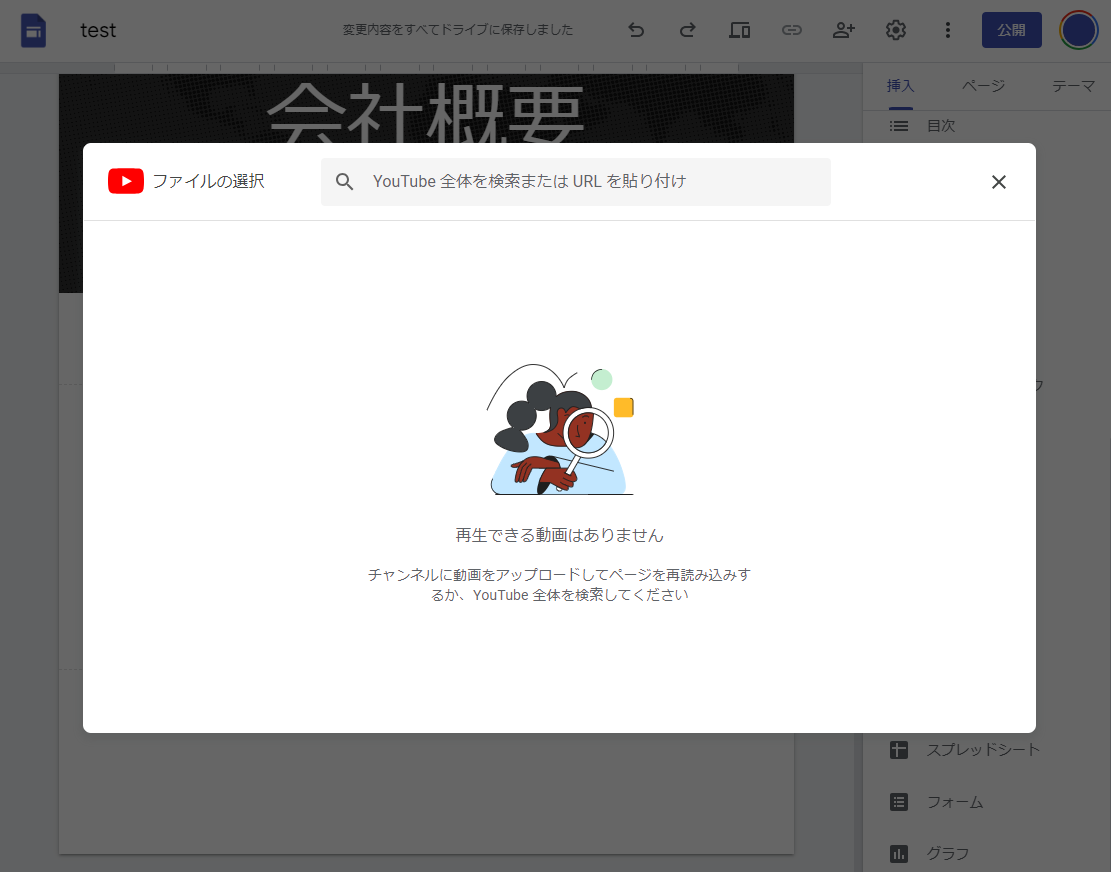
YouTube動画を埋め込むには、「挿入」メニューから「YouTube」を選択し、動画のURLを入力します。

画像だけでなく、動画の挿入も効果的

URLを貼り付ける
レイアウトの調整
セクションの追加
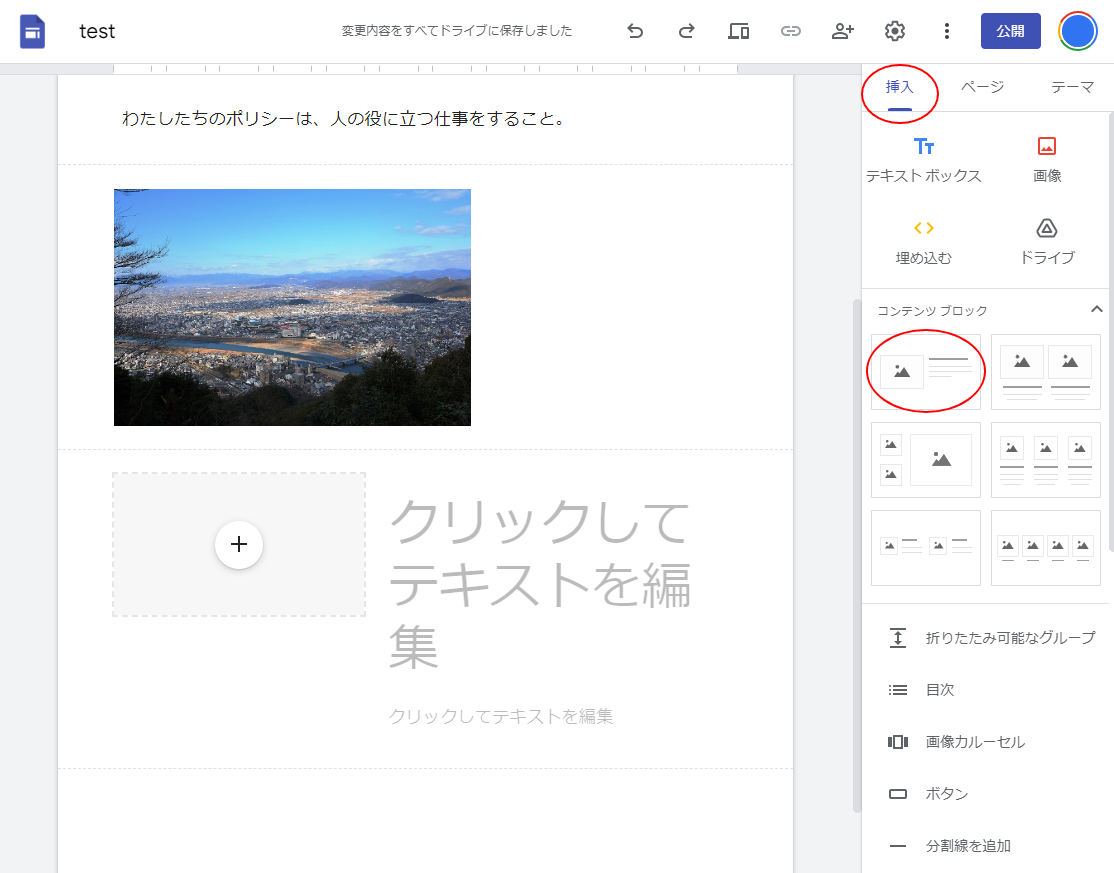
ページを整理するために、「コンテンツブロック」から新しいセクションを追加できます。
これにより、コンテンツを論理的に分割できます。
また、コンテンツをどのように並べるかは、ブロックの形を参照してください。
横並びもカンタンにできます!

ある程度自由にレイアウトは変更できる
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!
デザインのカスタマイズ
サイトの見た目をさらに洗練させるために、デザインをカスタマイズします。
フォントの変更
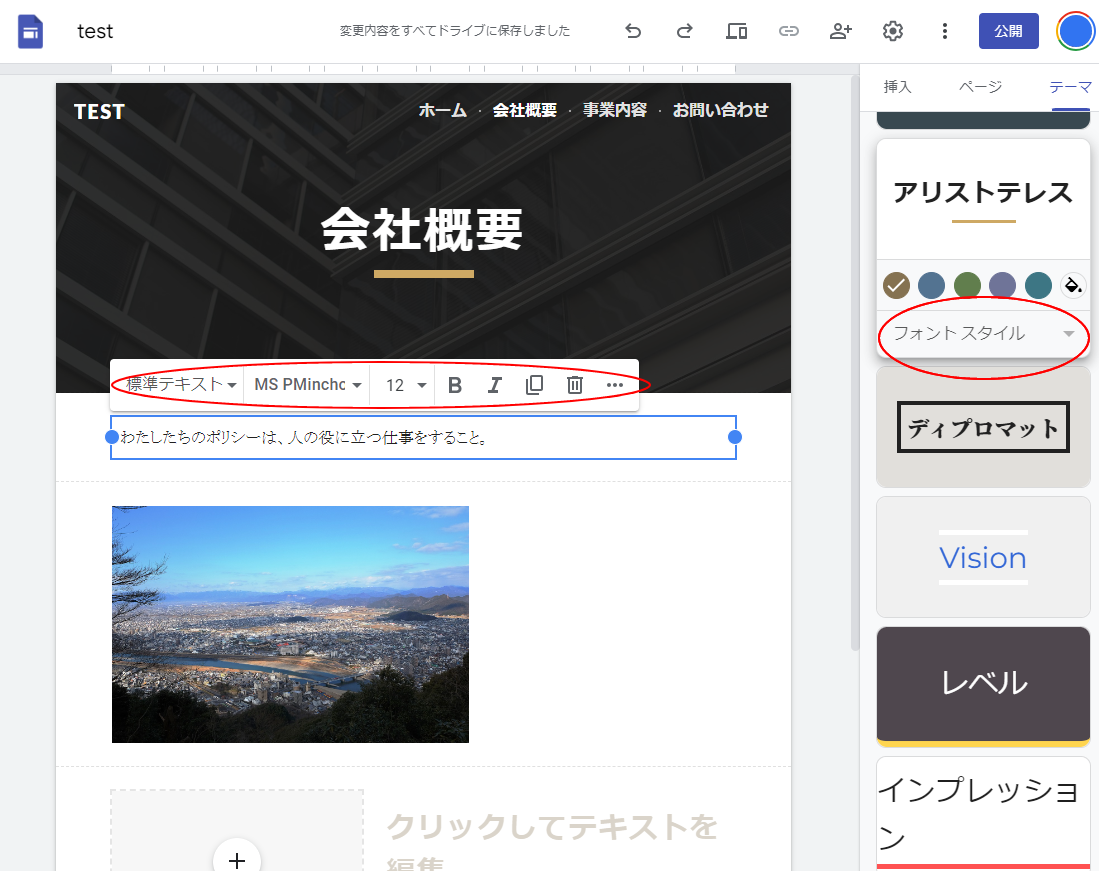
「テーマ」タブから「フォント」を選択し、サイト全体のフォントスタイルを変更できます。
見出しと本文で異なるフォントを選ぶこともできます。

読者が読みやすいフォントにすることが大切
色の調整
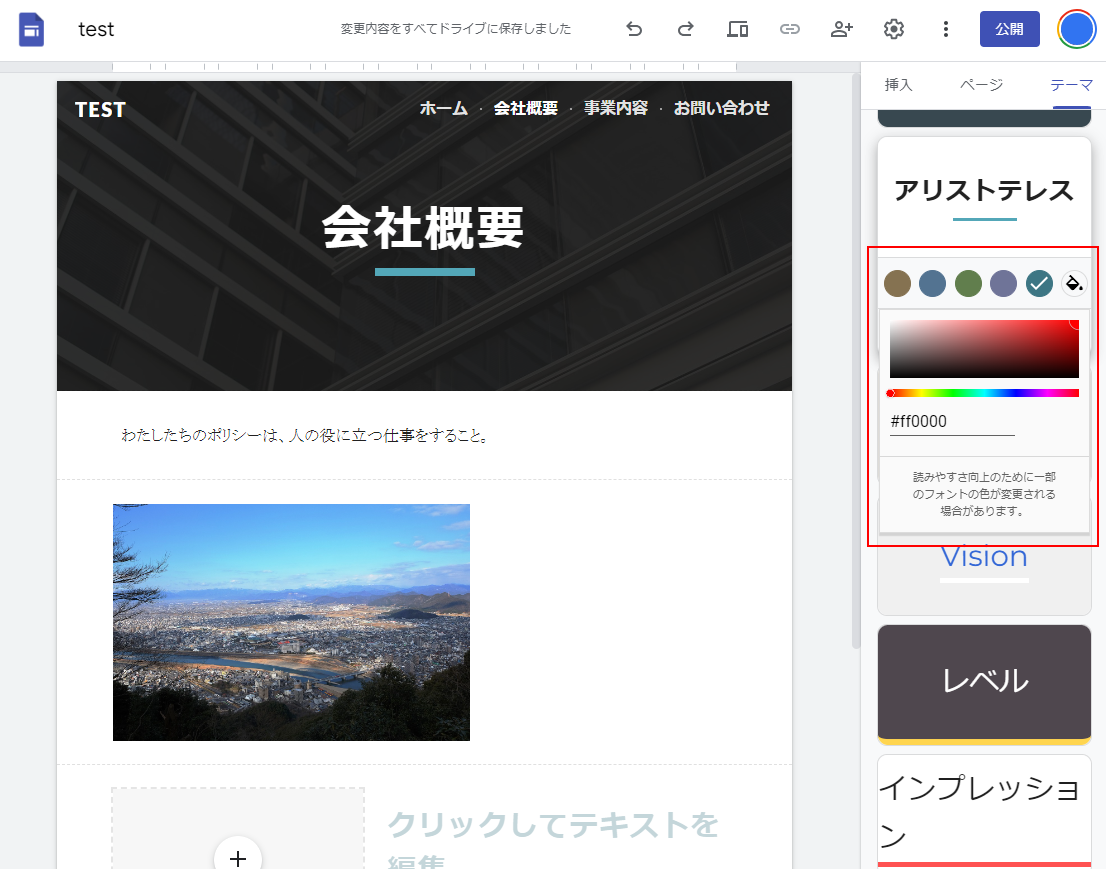
同じく「テーマ」タブから「色」を選択し、サイトの配色を調整します。
ブランドカラーや好みの色に合わせてカスタマイズしましょう。

サイトのテーマによって配色を変える
ヘッダーとフッターの設定
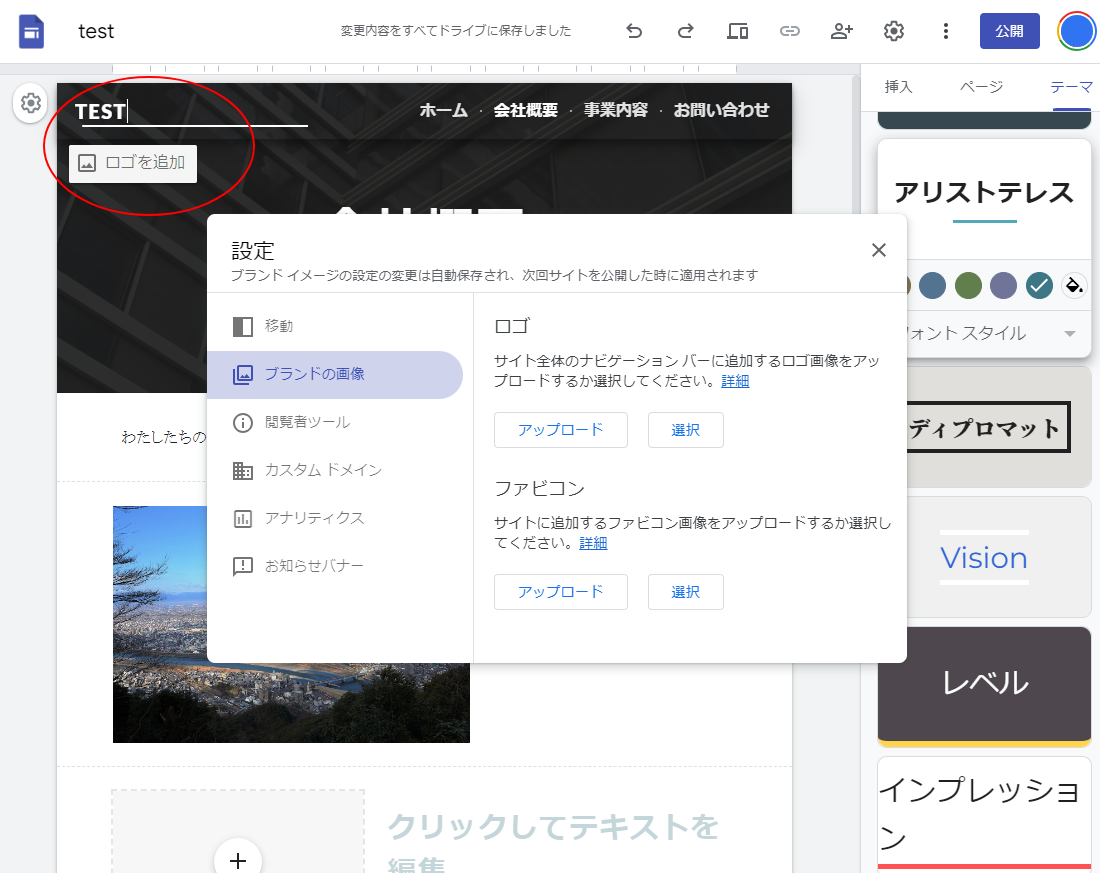
ページ上部の「ヘッダー」セクションをクリックし、ロゴや背景画像を追加します。
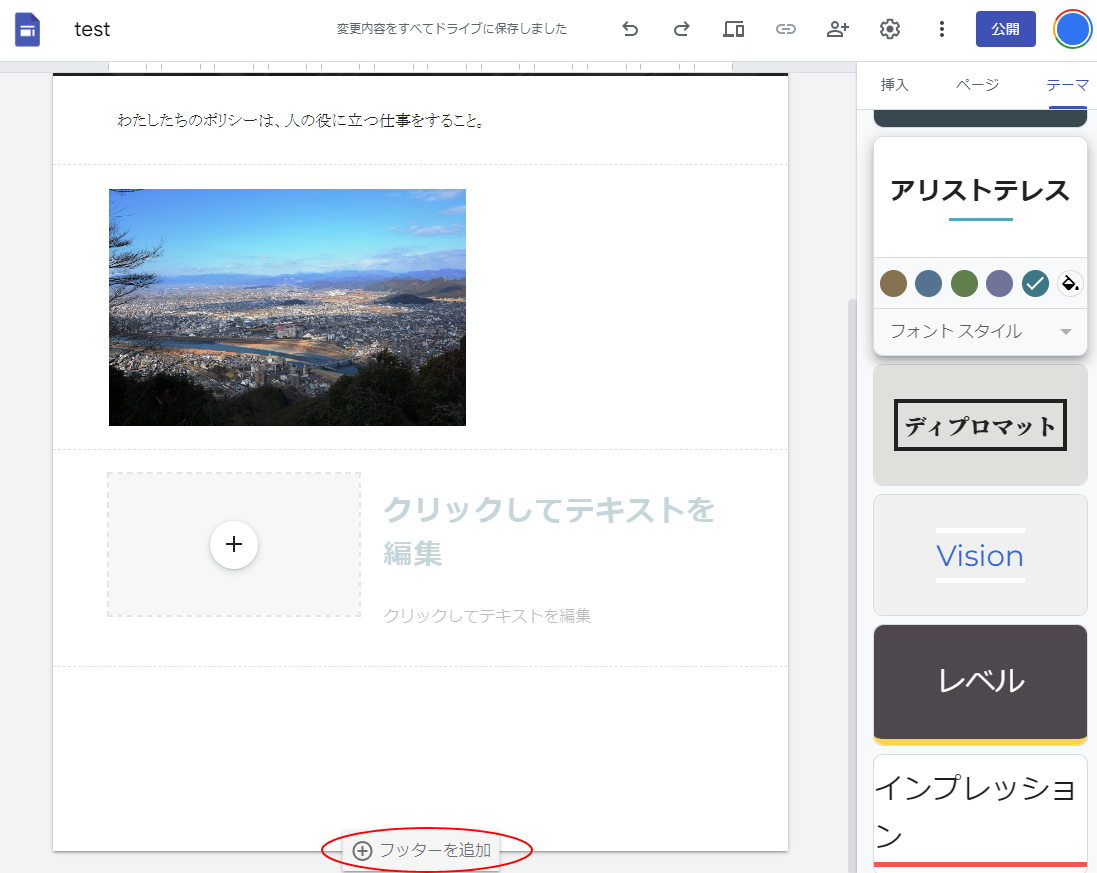
フッターも同様に編集でき、著作権情報や連絡先を記載するのに適しています。

必ず目にする場所なのでブランディング的にもヘッダーは大切

ナビゲーションの設定
ユーザーが簡単にサイト内を移動できるように、ナビゲーションを設定します。
メニューの作成
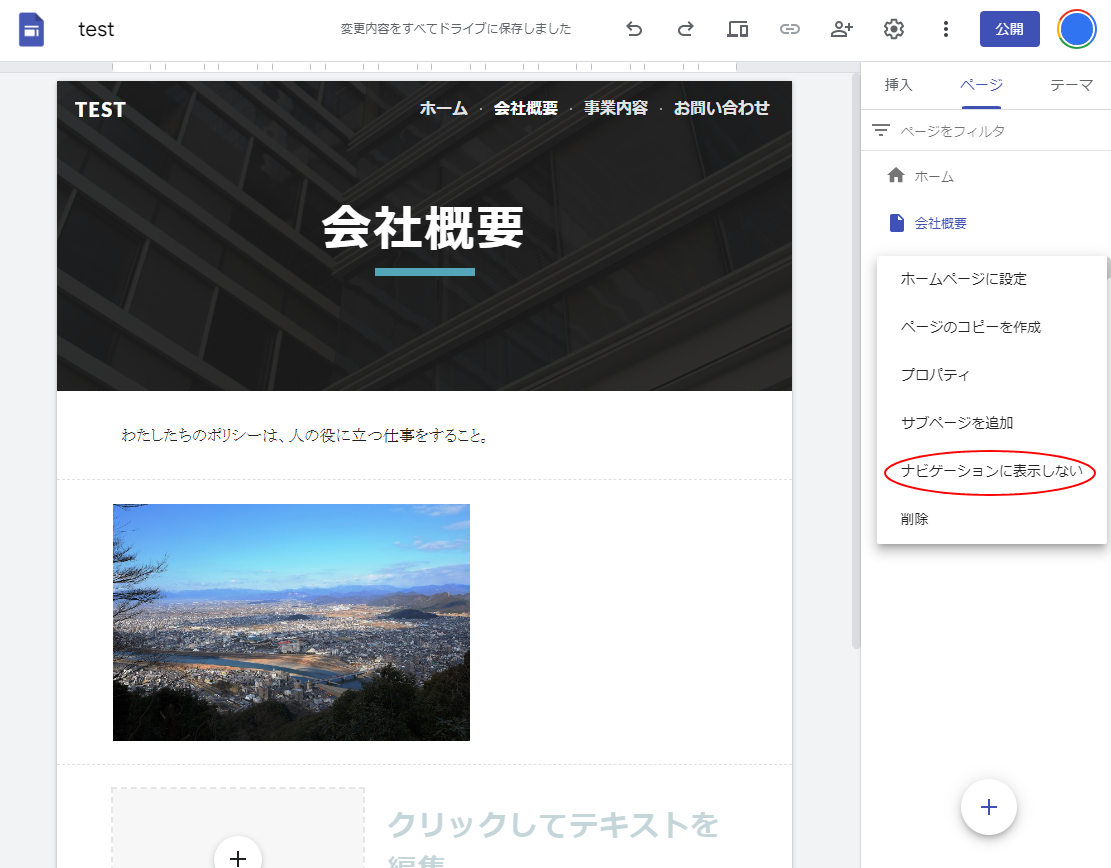
上部メニューは自動的に作成されますが、「ページ」タブでページの表示/非表示を切り替えることで、メニュー項目をカスタマイズできます。

ナビゲーションも自由に設定可能
リンクの追加
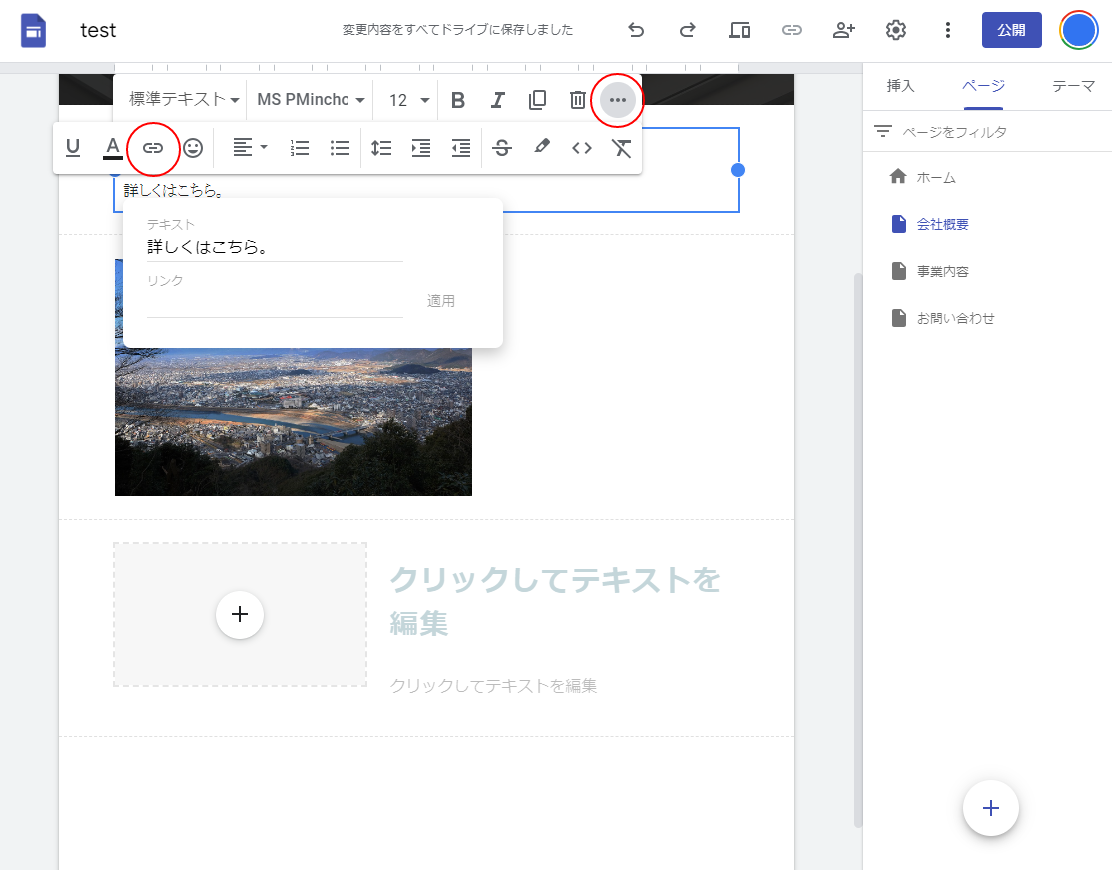
テキストや画像にリンクを追加するには、対象を選択し、ツールバーのリンクアイコンをクリックします。
内部ページへのリンクや外部ウェブサイトへのリンクを設定できます。

他のページや外部サイトを参照したい場合に使用
モバイル表示の確認と調整
モバイルデバイスでの表示を確認し、必要に応じて調整します。
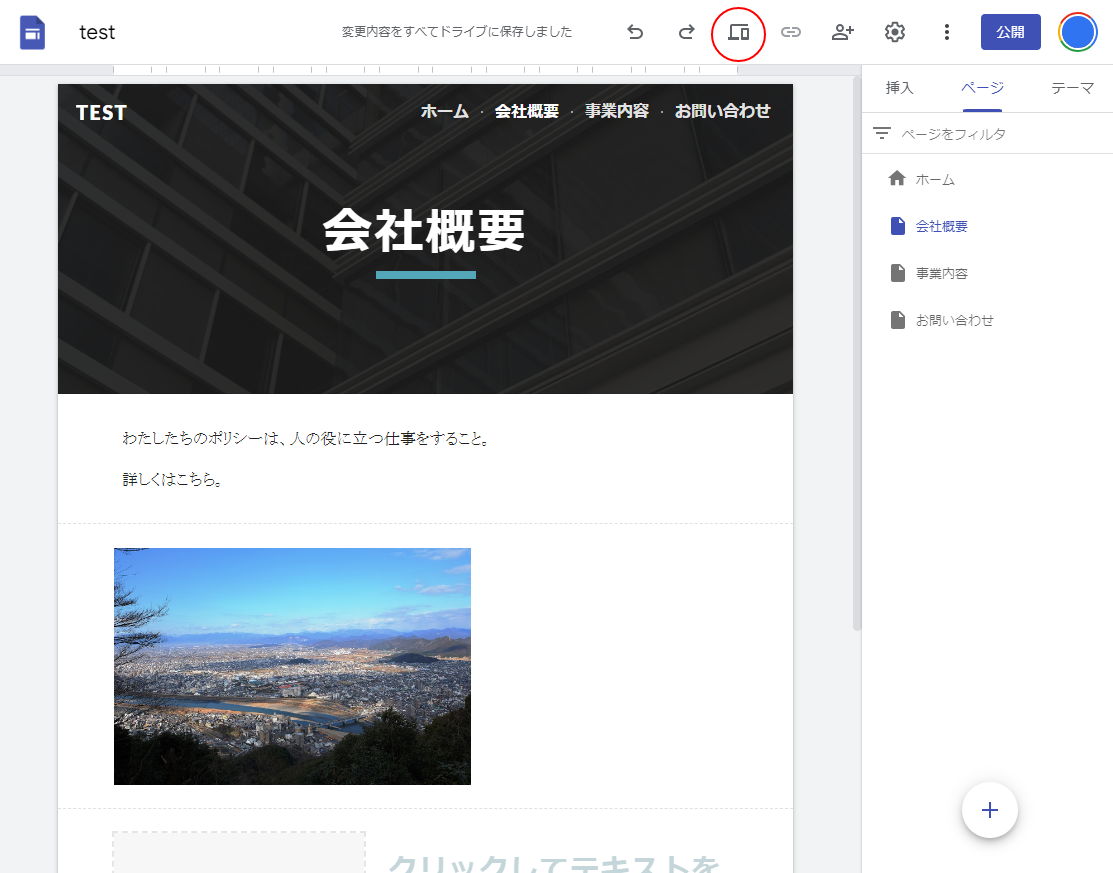
レスポンシブデザインの確認
画面右上の「プレビュー」ボタンをクリックし、デスクトップ、タブレット、モバイルの各表示を確認します。

随時プレビューでサイトの状況を確認
モバイル表示の最適化
モバイル表示で問題がある場合は、セクションや画像のサイズを調整し、テキストが読みやすいことを確認します。
サイトの公開と共有
完成したサイトを公開し、他の人と共有します。
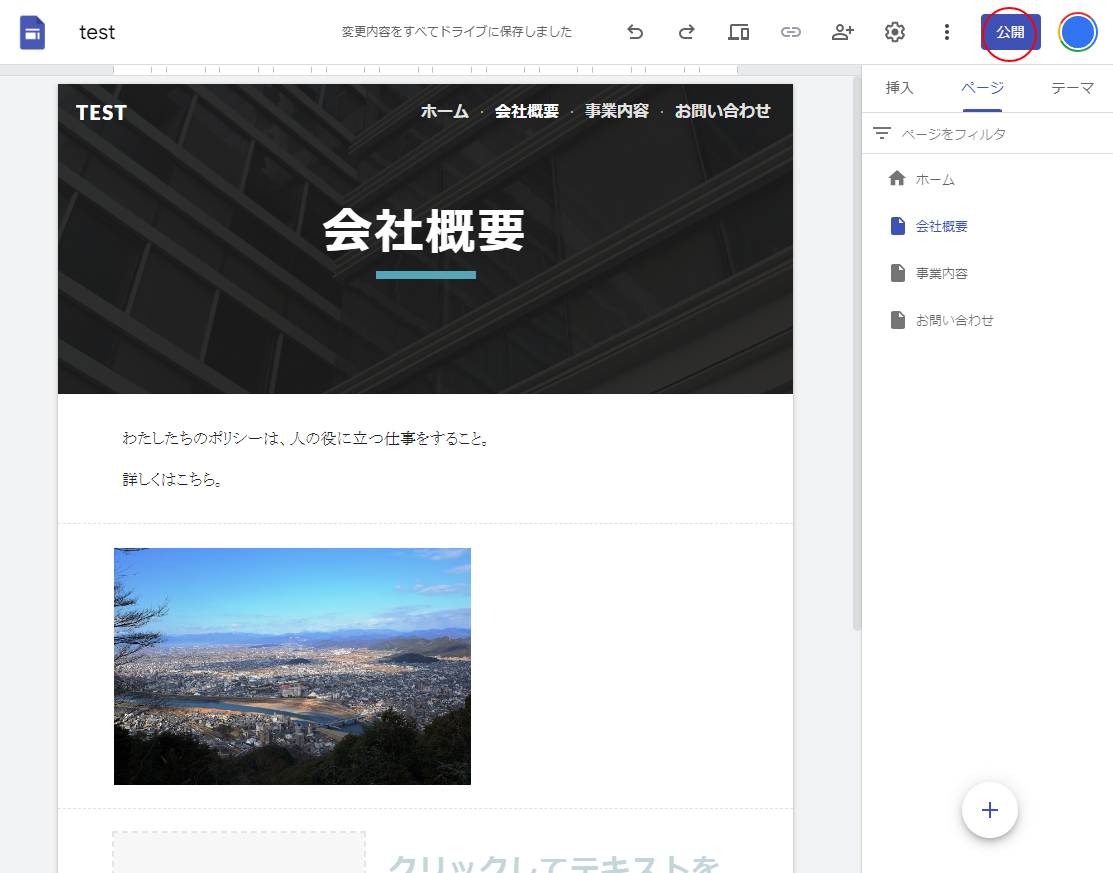
公開設定の確認
画面右上の「公開」ボタンをクリックし、公開設定を確認します。
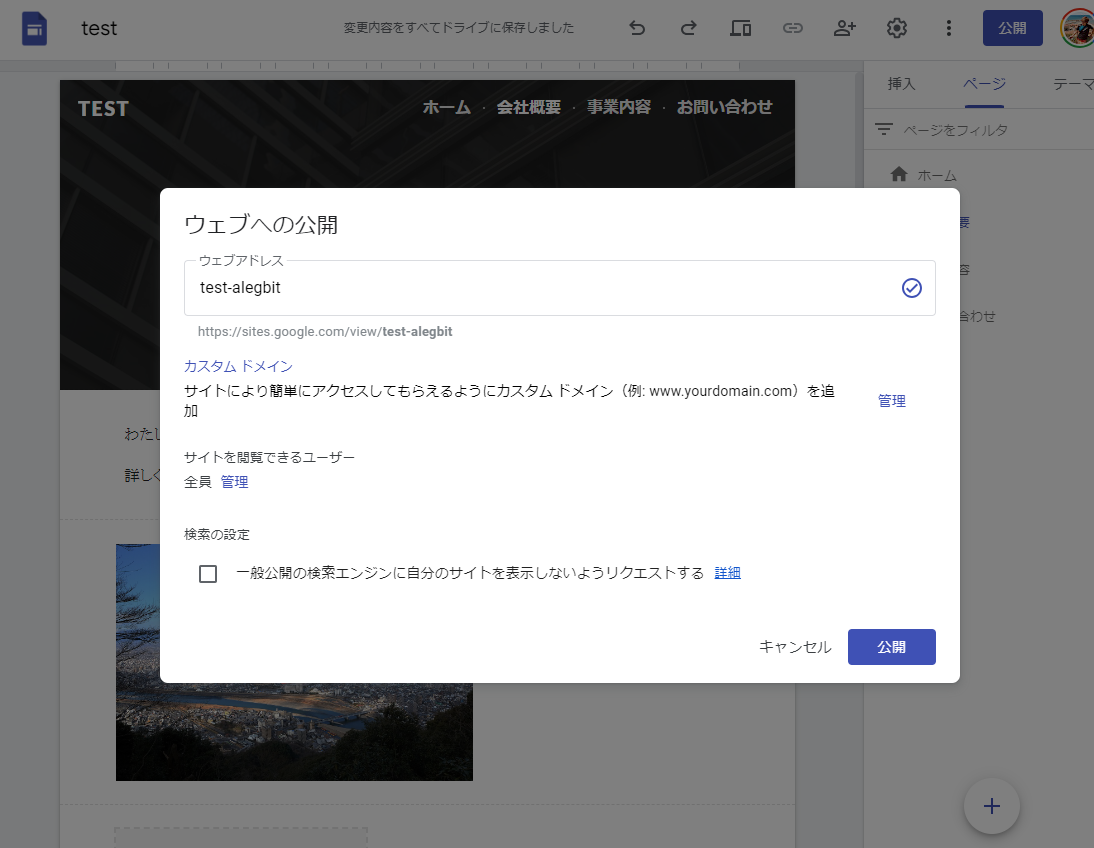
任意のホームページのアドレスを入力して、「ウェブに公開」を選択すると、誰でもアクセスできるようになります。
もし、まだ公開したくない、もしくは限られた人にしか見せたくない場合は、「サイトを閲覧できるユーザー」の項目から、公開に関する詳細の設定を行ってください。

公開しないと表示されないので注意

詳しい情報を設定
URLの設定
公開時に、サイトのURLを設定できます。
分かりやすく、覚えやすいURLを選びましょう。
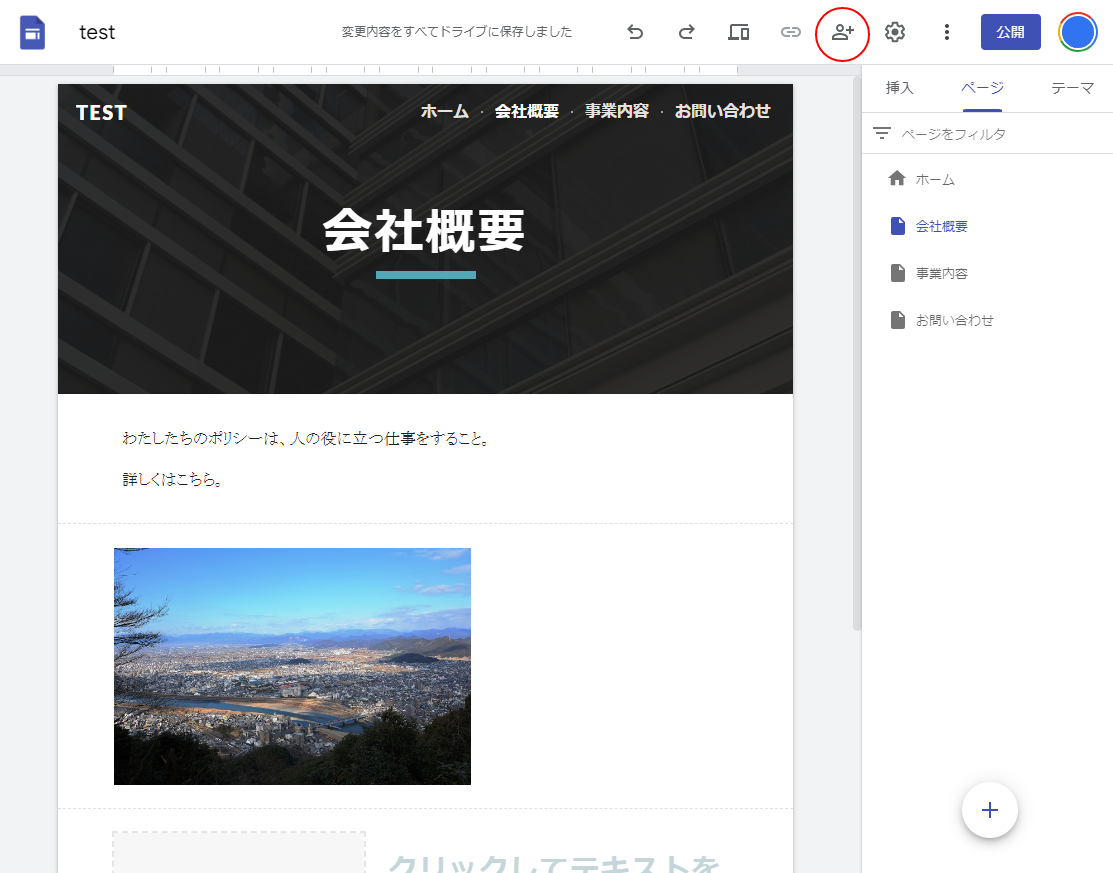
共有オプション
「共有」ボタンをクリックすると、特定の人とサイトを共有したり、編集権限を与えたりすることができます。

複数人での編集が可能
サイト管理とメンテナンス
サイトを公開した後も、定期的な管理とメンテナンスが重要です。
アクセス解析の設定
Googleアナリティクスを設定すると、サイトへのアクセス状況を詳細に分析できます。
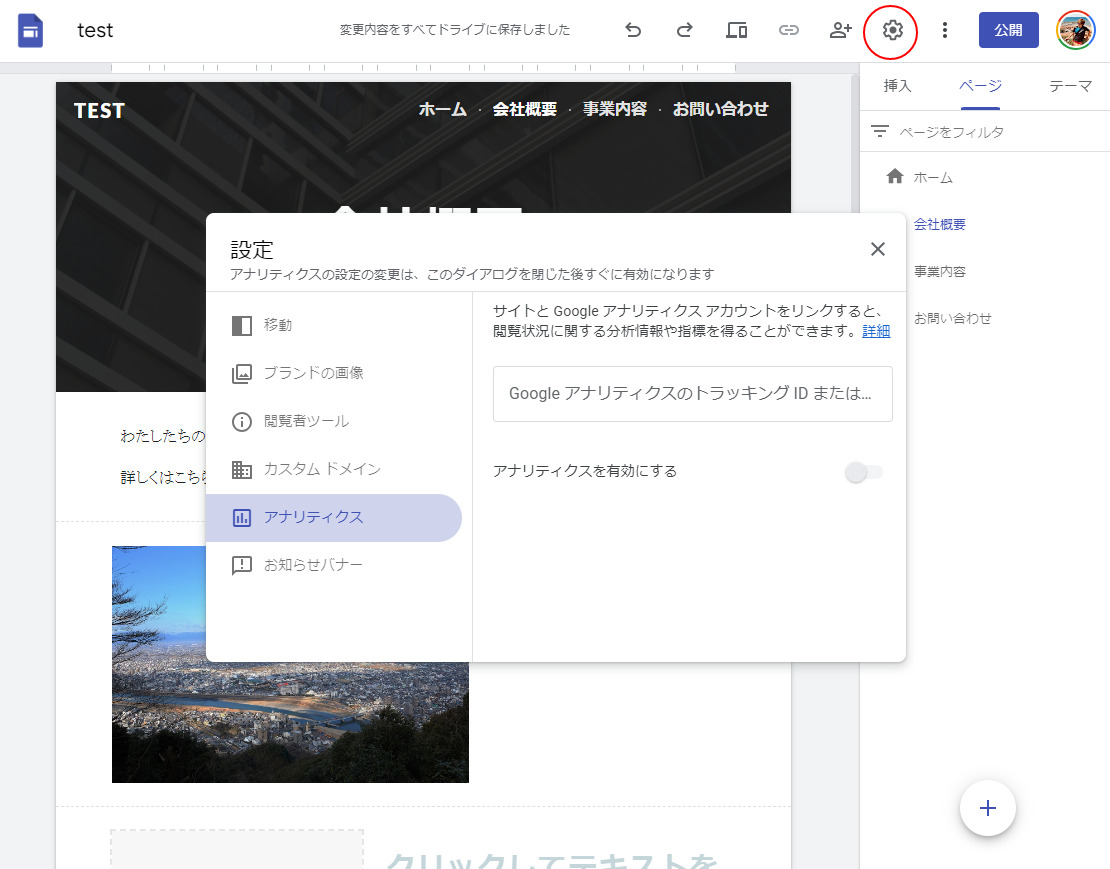
サイトの設定から、アナリティクスのトラッキングIDを追加しましょう。

アナリティクスでサイト状況をチェックしながら運用
定期的な更新の重要性
コンテンツを定期的に更新することで、サイトの鮮度を保ち、検索エンジンでの順位を維持することができます。
更新スケジュールを立てて、継続的にサイトを改善していきましょう。
まとめ
30分で完成するためのポイント
30分で完成するためのポイントは、以下の通りです。
- 事前に掲載するコンテンツを準備しておく
- シンプルなデザインを心がける
- 必要最小限のページ数から始める
- テンプレートを活用する
- 細かな調整は公開後に行う
Google サイトの今後の可能性
Google サイトは継続的に機能が追加され、改善されています。
今後、さらに高度なカスタマイズやe-コマース機能の追加など、より多様なニーズに対応できるようになることが期待されます。
さらに次のステップ
ここでご紹介した内容は、必要最低限の情報とツールの使い方ですが、Google サイトの基本的な使い方を30分で習得できたことで、あなたのウェブ制作スキルは大きく前進しました!
ここからさらにサイトを発展させたい場合は、以下のようなアクションをおすすめします。
- より高度なデザインを追求したい場合は、CSSやHTMLの基礎を学んでみましょう。オンラインの無料講座や書籍が多数あります。
- サイトの目的や対象読者を明確にし、コンテンツ戦略を立てましょう。これにより、より効果的なサイト運営が可能になります。
- Google アナリティクスを設定し、訪問者の動向を分析してみましょう。データに基づいてサイトを改善していくことができます。
- より複雑な機能や独自のデザインを実現したい場合は、ウェブデザインの専門家に相談するのも良いでしょう。プロの知見を借りることで、サイトの質を大きく向上させることができます。
どんなウェブサイトでも、最初の一歩を踏み出すことが最も重要です。
これからも継続的に学び、改善を重ねていくことで、あなたのGoogle サイトはどんどん素晴らしいものになっていくでしょう。
サイト作りを楽しみながら、あなたの目標達成に向けて頑張ってください!
また、Webサイト制作をイチから学ぶとなると、時間もお金も労力も、膨大になります。
今回のGoogleサイト作りが難しく、うまくできなかったという方は、是非外注の選択肢もご検討くださいね!
集客できるホームページ制作
「せっかくサイトを作っても、
誰も見てくれない…」
「検索順位を上げたいけど、どうすれば?」
そんなお悩み、私たちが解決します。
SEO対策を考慮した構造設計で、
検索エンジンにも、
ユーザーにも優しいサイトを制作いたします。
集客力アップのための第一歩、
今すぐご相談ください!