SVGって何?メリットとデメリットを理解して、制作にいかそう!
この記事では、SVGファイルとは何なのか、詳しく解説していきます。
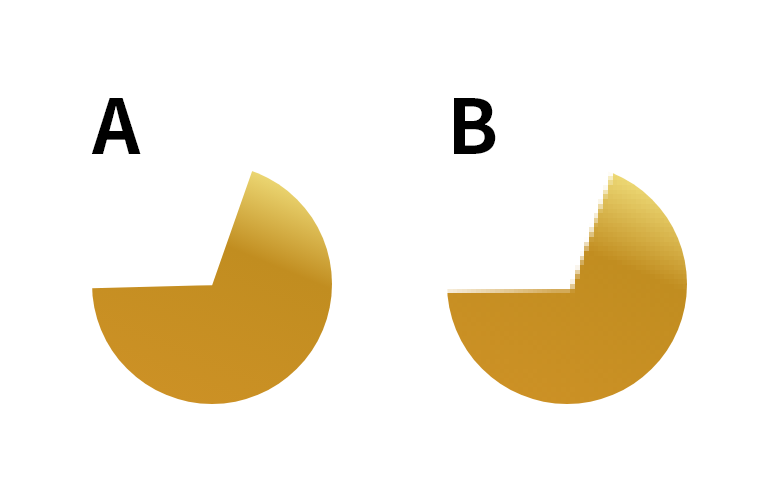
そもそも、ベクトル形式って何?

これは、画像の形式の違いによっておこる現象なのです。
ベクトル形式(ベクターファイル)
ビットマップ形式(ラスターファイル)
まず、画像にはこの2種類があることを押さえておきましょう。
どうして2種類のファイルがあるの?
ベクターファイルのメリット・デメリット
つまり、どんなに拡大・縮小しようが、きれいな形を保ちます。
- 拡大・縮小で解像度が落ちない GOOD
- 色の表現に限りがある BAD
- 複雑な色や形の表現は苦手 BAD

ラスターファイルのメリット・デメリット
ラスターファイルは、細かい粒子の「ビット」を使うことによって、複雑な色が表現できます。
- 拡大・縮小で解像度が落ちる BAD
- ファイル容量が重くなる BAD
- 複雑な色や形の表現が得意 GOOD

SVGファイルはどんな時に使うの?
- 容量が軽い
- 解像度が落ちない
- あとで編集するのがラク
- コードで編集するのがラク
容量が軽い
SVGファイルは、ロゴやアイコンなど、パスデータから作られる小さくてシンプルなデータなら、非常に軽くて扱いやすいファイルです。
解像度が落ちない
あとで編集するのがラク
SVGなら基本的にパスデータで作成された図を、SVG形式に出力したものなので、少し形を整えたり、大きくしたりするなど、自由自在に編集ができます。
コードで編集するのがラク
SVGはそもそも図を数値で表現する画像なので、CSSでの制御ができます。
SVGファイルは便利!だけど注意点も…
パスデータは「点」と「点を結ぶ線」で形が作られ、「塗り」と「線」によって色や線の太さなどが表現されます。

複雑な図で使用するべからず!
SVGファイルとして取り扱う場合、図の情報が数値化されるため、複雑であればあるほど容量が重くなります。
例えば、形を作るための「点」が多かったら、それら一つ一つを情報としてとらえるので、容量の重さにつながります。
見た目がきれいで、かつできるだけ容量を軽くする(=シンプルな形にする)ための図を作るデザイン能力が求められます。
SVGファイルをコードだらけにしないように!
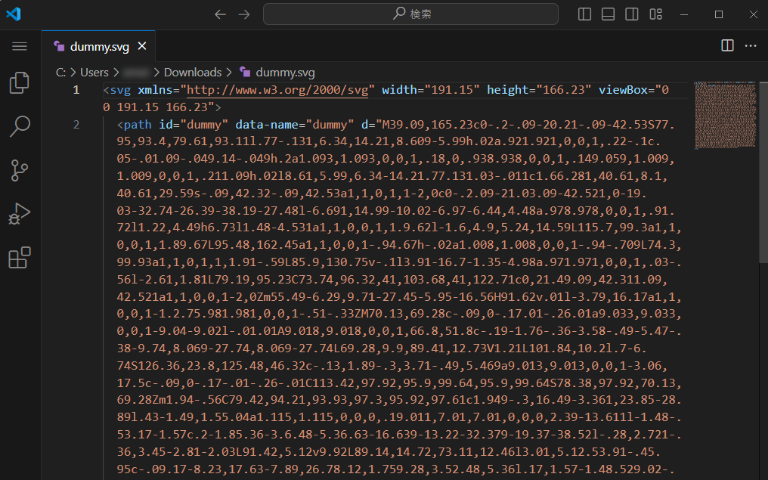
SVGファイルの中身を、テキストエディタなどで見てみてください。コードが表示されると思います。
このコードがあるおかげで、SVGファイルのメリットの恩恵を受けられるわけですが、図が複雑になればなるほど、このコードも複雑になります。
後で編集できる形にすること!
SVGファイルも、作り方次第では、後で編集するのが大変になってしまうことがあります。
線と塗りが混ざっている場合、拡大・縮小によって図が潰れてしまったり、CSSでうまく調整できなかったりします。
これはSVGの構造に詳しいことと、全て「塗り」か「線」、もしくはそれぞれをわかりやすい形で作成するデザイン能力の双方が求められます。
テキストをSVGファイルにする場合はアウトライン化を忘れずに!
SVGファイルはフォントデータも保存します。
CSSの設定によっては、SVGのフォントが読み込まれず、ブラウザのデフォルトのフォントが使われてしまって、デザインが崩れる場合があります。
あたかもパスデータとして保存できているかのように見えるSVGファイルですが、図にテキストを使った画像のときはアウトライン化を忘れないようにしましょう。
まとめ:SVGの取り扱いについて
「デザインデータを作り直す技術を持ってない…」
「ラスター形式、ベクター形式の適切な判断ができない…」
アレグビットではどちらの側面もカバーできます!
